块样板(Block Patterns)在WordPress 5.5版中首次引入,为网站构建提供了极大的便利。它们由预定义的WordPress块布局组成,可以轻松插入博文或页面,节省构建复杂内容结构的时间和精力。

块样板与可重用块的区别
块样板允许用户快速插入预先设计的布局,每次插入时都独立于其他使用实例;而可重用块所有更改会同步到所有实例中。块样板适合对个别实例进行修改,而可重用块适合全局一致性。
使用块样板的优势
节省时间
块样板提供了常见的预设样板,减少了重复创建内容的工作。用户可以在编辑器中直接访问这些样板,或者通过样板库和插件获得更多选项。
提升专业性
通过块样板,用户可以利用专业设计师的布局,不需要额外付费。他们可以从数百种预制样板中选择,直接应用于网站设计中。
增强可重用性
用户可以保存和重复使用块样板,为不同页面区域提供统一的设计风格。
定制化灵活性
块样板允许用户根据需要调整设计或内容,适应不同需求。
WordPress块样板的分类
WordPress将块样板组织成几个类别,以下是六个主要的默认分类:
- 页眉:包括网站的标志、标题、导航菜单等。
- 栏目:允许在内容中插入多栏布局,比如两列文本加标题。
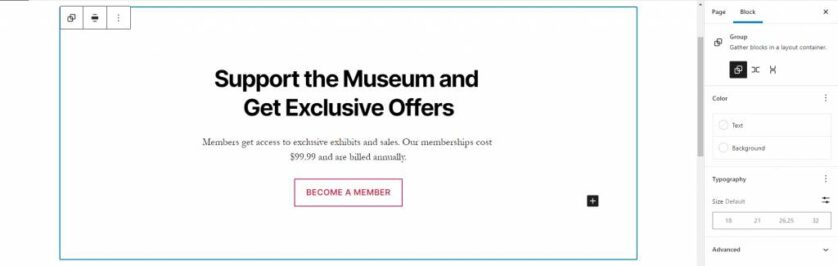
- 按钮:包括定价表和CTA按钮等样板。
- 文本:预设文本样板,包括引述和带说明的图片。
- 图库:用于展示图集,方便制作引人入胜的作品集。
- 查询:展示依据参数选择的帖子,如最新或最流行的文章。
如何使用和创建块样板
使用块样板
- 在WordPress编辑器中点击左上角的加号。
- 在样板选项卡下浏览并选择所需的块样板。
- 将样板拖放到页面,编辑内容或使用右侧面板进行自定义。
通过样板库或插件获取更多块样板
访问WordPress样板目录,或者安装如Redux插件,获取更多预设样板。
自定义块样板
可以通过Blockmeister插件或样板库的编辑器创建个性化样板,或者手动修改functions.php文件添加新的块样板:
总结,WordPress块样板为轻松构建和定制网站提供了便捷工具。通过利用预设样板和自定义功能,可以极大地提升网站设计效率。尝试使用块样板,享受简化的网站建设过程。祝网站设计愉快!
本站资源来源于网络,仅限用于学习和研究目的,请勿用于其他用途。如有侵权请发送邮件至vizenaujmaslak9@hotmail.com删除。:FGJ博客 » WordPress块样板:从定义到自定义

 WordPress自定义页面看不到或无法显示的解决方法
WordPress自定义页面看不到或无法显示的解决方法 独立站如何利用AI自动生成文章
独立站如何利用AI自动生成文章 修复Favicon图标在WordPress上不显示的问题
修复Favicon图标在WordPress上不显示的问题 阻止WordPress上的垃圾评论最直接的办法
阻止WordPress上的垃圾评论最直接的办法 修复 WordPress 中主键错误,重复条目‘0’的问题说明
修复 WordPress 中主键错误,重复条目‘0’的问题说明 简单且一步到位:WordPress网站域名更改教程
简单且一步到位:WordPress网站域名更改教程 在 Linux 服务器上轻松安装 WP-CLI
在 Linux 服务器上轻松安装 WP-CLI WordPress防止盗链配置教程
WordPress防止盗链配置教程