WordPress的块编辑器(也称为Gutenberg)于2018年12月随WordPress 5.0的发布而推出,这成为了WordPress开源项目发展的一个重要里程碑。自那时起,Gutenberg逐渐改变了用户使用WordPress的方式。
那么,WordPress块编辑器对您来说意味着什么呢?作为自由职业者、代理商或企业主,Gutenberg如何让您更轻松地设计、构建、发布和销售网站?在Gutenberg 9.7版本发布后,我开始探索这个问题。
接下来,我们将讨论WordPress块编辑器的定义,与WordPress经典编辑器和页面构建器的区别。还将介绍为什么块编辑器在销售网站时是一个优秀的选择,并提供快速入门指南。
什么是WordPress块编辑器?
首先我们需要了解:什么是WordPress块编辑器?
WordPress块编辑器(Gutenberg)是编辑页面和帖子的传统方式的替代方案。
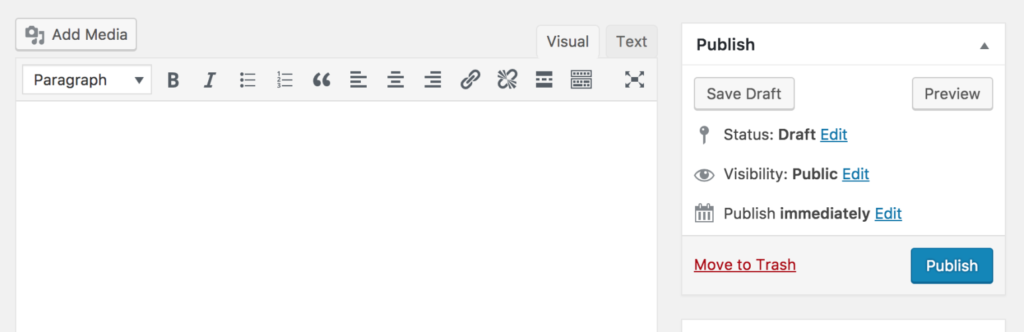
在此之前,编辑页面或帖子时用户看到的是类似Microsoft Word的界面。WordPress的经典编辑器提供了添加标题的空间,及用于文本、图像和嵌入内容的正文区域,底部则有其他选项来管理页面的设置。

WordPress区块详解
WordPress块编辑器引入了“块”的概念,作为添加和编辑内容的新方式。这种方法允许用户根据所添加的实际内容对内容区域进行排列和堆叠,而不是将所有内容放入一个大的可编辑区域。
WordPress块可以非常简单,也可以复杂多样。Gutenberg不仅允许向页面或帖子中添加内容,还能使用户更好地管理页面的设计和布局。

块编辑器的一个显著优点是,您可以在不需要额外插件的情况下,使用内置的内容选项。块编辑器让您编辑的内容与最终用户在前端看到的内容几乎一致。

WordPress块编辑器与页面构建器
如果您曾经使用过WordPress页面构建器(例如Beaver Builder、Elementor或Divi),那么块编辑器可能会让您感到熟悉。
页面构建器是一种无代码的页面和帖子构建选项,而Gutenberg的设计是为了满足同样的需求,只是将其作为WordPress核心的一部分。
块编辑器通过逐渐扩展的块库提供更大的灵活性。不过,页面构建器通常带有更多现成的功能,并且被认为更易于使用。
Gutenberg相较于页面构建器的主要优势在于性能。整体而言,使用WordPress块构建页面和帖子的方式能够提升网站的整体性能,特别是当网站包含大量页面时,Gutenberg在速度及其他性能指标上表现更为出色。
Gutenberg与Elementor
在比较Gutenberg与Elementor时,性能因素在多项实验中得到了验证。
例如,Template Monster在安装Gutenberg前后对Google网站速度进行了测试,分数从84上升至99。
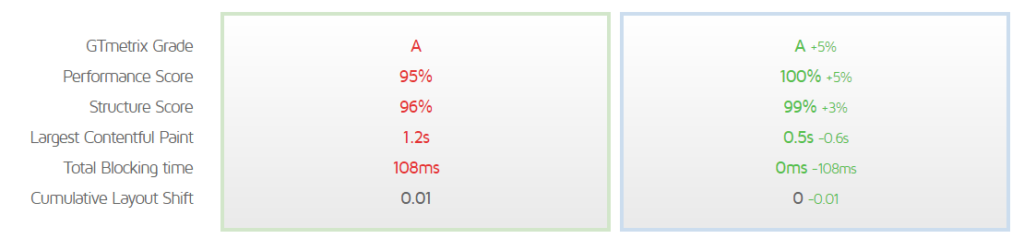
Kyle Van Deusen也进行了类似的测试,发现Elementor与Gutenberg之间有明显差异。下图展示了他的发现及相关数据。
Elementor的得分在左侧,而Gutenberg的得分在右侧,显而易见,WordPress块编辑器在各项指标上均超越了性能得分。

基于此原因以及其他因素,许多WordPress社区成员开始怀疑块编辑器是否会让页面构建器逐渐被淘汰。这一发展可能对WordPress经济生态系统产生重大影响,因为许多开发者依赖于构建、销售和支持页面构建器为生。
虽然未来发展尚不可知,但熟悉Gutenberg无疑为您的网站布局提供了未来保障,是个明智之选。
可以查看我们最近的一次WP AMA,Mel Choyce-Dwan(Twenty Twenty One主题的首席开发人员)讨论了块编辑器、主题等内容。
为什么认为WordPress块编辑器是最佳选择
在WP Buffs,我们所做的一切都旨在支持WordPress自由职业者和代理商。尽管块编辑器并不完美,但我们认为它是销售WordPress设计和开发服务的强大工具。
WordPress块编辑器在性能、易用性、资源库及系统化能力等方面都是合理的选择。
接下来,我们将详细探讨为什么选择WordPress块编辑器构建和销售WordPress网站是可行的。
简易操作
没有什么比通过拖放WordPress块来构建页面或帖子更简单了。想要添加新图片?只需拖动WordPress图片块,放置并自定义即可。
WordPress块之间交互更为智能,随着时间推移,这种联系变得愈加紧密。
旧内容能够自动从经典编辑器迁移到Gutenberg。当您与客户合作,将他们的网站从一个编辑器迁移到另一个编辑器时,无需重复导入,避免了处理WordPress短代码的麻烦。
正如之前提到的,WordPress块编辑器几乎与所有主题自动适配。您和您的客户可以选择最合适的主题,同时仍能从块编辑器中获得便捷。
WordPress本质上是一种内容发布平台。利用全屏编辑器可以轻松撰写长篇博客文章,这有效减少了干扰。不论您是为博主管理网站,还是从事内容创作,他们均可以专注于撰写,而无需过多担忧技术细节。
如果您曾通过页面构建器来规范客户项目,Gutenberg也可以让您免费实现同样的目标。可以完全摆脱每个站点的许可费用,Gutenberg实质上允许您建立自己的页面构建器,按需使用所需的块。例如,如果您只需为一个2-3页的宣传网站构建简单内容,则无需导致工具繁冗,Gutenberg可以根据项目需求实现模块化或完全的功能。
自发布以来,关于Gutenberg的资源和知识持续增长。如果您想深入了解,可以查看围绕Gutenberg进行的WordCamp演讲视频。
精美定制
Gutenberg的使用简便,掌握得越深入,做的事情就越多。除了输入内容,Gutenberg的布局块还能让您精确掌握内容呈现方式。WordPress块具有自动响应性,因此几乎无需额外设置即可实现移动设备优化的设计。
侧边栏选项
在添加文本、图像或其他WordPress块时,您会获得比以往更多的自定义选项。右侧的“块”菜单提供排版、颜色等设置,具体取决于所选择的块类型。
优化编辑代码
您可以随时切换到HTML模式,查看原始编辑器。新的功能使您更容易识别和修复代码中的问题。一旦发现可能影响网站功能的错误,Gutenberg将提供恢复到原始版本的选项。
全屏模式
在集中于写作或设计时,您或许希望减少干扰。Gutenberg提供额外的屏幕空间,让您构建页面或帖子,您甚至可以完全关闭右侧边栏。
可重复使用块
稍后我们将详细介绍可重复使用的块,Gutenberg极大地提升了块的功能性。一旦掌握技巧,使用自定义块的工作流程将变得非常简单。您可以保存自定义块的设置,随后在块的菜单中轻松找到最近使用的块。
轻松为块添加CSS类
如果您希望结合WordPress块与自定义代码,只需在“高级”选项卡中添加额外的CSS类。您也可以通过此选项执行特定于块的操作,比如轻松添加HTML锚点到标题。
WordPress块的未来展望
WordPress联合创始人Matt Mullenweg在2020年的State of the Word大会上讨论了多项块编辑器的更新,Gutenberg最令人兴奋的潜力之一便是其迅速发展的经济。越来越多的人将开始创建和销售基于块的插件和主题。如果您正在销售与WordPress相关的产品或服务,这些都将是您关注的焦点。
WordPress块基础知识
现在您已经明白了Gutenberg的定义及其重要性,让我们真正学习如何使用它!有大量的文章和视频可供参考。以下是一个速成课程,帮助您熟悉使用Gutenberg和WordPress块的内容创建过程。
无须额外安装块编辑器。只需确保您已安装WordPress 5.0或更高版本,便可以使用Gutenberg!
若要在临时或本地环境中测试,可以从WordPress存储库下载最新版本的Gutenberg,然后将其上传到您的临时或本地站点。这是一个理想的练习和测试环境。最佳学习方法便是实际使用块编辑器!
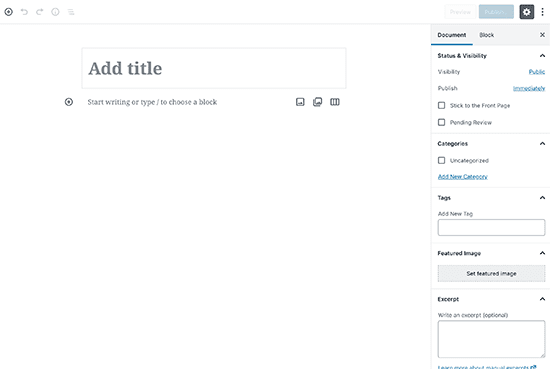
块编辑器主要区域
在使用块编辑器构建任何类型的网页时,有几个关键区域您需要熟悉。这些是您在操作中可能频繁使用的部分。
- 使用段落块进行文本添加和格式化
- 通过图像块添加和设置图像样式(内置图库块无需额外插件)
- 多种嵌入块用于添加HTML、视频、推文等
- 用于行列展示数据或者其他信息的表格
在熟悉WordPress块时,使用这些技巧将使您的学习过程更高效。
构建页面的块编辑器基础
页面和帖子的构建方式大体相同。但Gutenberg具备一些实用功能,方便发布各种内容。
您可以保存并重复使用块,以提高页面的一致性。构建和设计块后保存为可重复使用块,可为日后查找设定名称。在其他页面上创建新的块时,只需选择“可重复使用”选项卡即可找到之前保存的块。
一些主题自带包含图案或预设样式的块组,这是一个很好的起点。将自定义图案与可重复使用的块结合,打造新设计。
许多插件会将块作为其软件一部分。例如,安装WooCommerce或GiveWP插件后,相应模块会自动出现在块库中,立即可用。尤其适用于厌倦复制粘贴短代码的用户。
在“页面”选项卡中自定义页面的元信息。此区域与经典编辑器相比大体布局一致,您可以设置页面状态、永久链接、特色图片等属性。
如何卸载和删除块编辑器
若要卸载或删除Gutenberg,必须深入源代码,通常并不容易。相反,您可以使用Classic Editor插件恢复经典编辑器的功能。
总结
总的来说,Gutenberg的接受度并未达到预期,部分用户对其适应性仍持保留态度。然而,它持续进行测试、分析和修复,并定期发布更稳定的版本,这些更新直接响应用户反馈,增强了用户体验。
本站资源来源于网络,仅限用于学习和研究目的,请勿用于其他用途。如有侵权请发送邮件至vizenaujmaslak9@hotmail.com删除。:FGJ博客 » 如何使用 WordPress 块编辑器及其优势说明

 WordPress自定义页面看不到或无法显示的解决方法
WordPress自定义页面看不到或无法显示的解决方法 独立站如何利用AI自动生成文章
独立站如何利用AI自动生成文章 修复Favicon图标在WordPress上不显示的问题
修复Favicon图标在WordPress上不显示的问题 阻止WordPress上的垃圾评论最直接的办法
阻止WordPress上的垃圾评论最直接的办法 修复 WordPress 中主键错误,重复条目‘0’的问题说明
修复 WordPress 中主键错误,重复条目‘0’的问题说明 简单且一步到位:WordPress网站域名更改教程
简单且一步到位:WordPress网站域名更改教程 在 Linux 服务器上轻松安装 WP-CLI
在 Linux 服务器上轻松安装 WP-CLI WordPress防止盗链配置教程
WordPress防止盗链配置教程