如您所见,制作自定义 WordPress 页面模板能让您在网站设计上拥有更高的自由度,同时也能节省时间。
在 WordPress 中,您可以通过多种方式创建页面模板。您可以选择手动创建并上传文件,或者使用页面构建器插件。
手动创建页面模板
如果您熟悉 WordPress 主题的创建过程,手动方法可能更适合您。该方法需要一定的编码技能,但它为您的自定义模板设计提供了更多灵活性。
重要提示!在本教程中,我们将指导您如何创建并上传模板文件到您当前的主题。建议您先创建一个子主题,这样在父主题更新时,您所做的更改将不会丢失。
步骤 1:创建模板文件
首先,打开您喜欢的文本编辑器并添加如下代码:
<?php /* Template Name: CustomPage */ ?>您可以为模板指定任何名称,但建议使用易于识别的名称。
例如,如果您为某类博客文章(如操作指南)创建模板,可以命名为“教程”。而如果需要一个没有侧边栏的页面,则可以命名为“无侧边栏页面”。
添加代码后,将文件另存为“custompage.php”。请确保文件名以.php扩展名结尾。
步骤 2:将模板文件上传到您的网站
接下来,您需要将创建的文件上传到网站。可以使用文件传输协议(FTP)客户端,如 FileZilla。
如果您是第一次使用 FTP,需要输入FTP凭据,包括用户名和服务器主机名,这些信息通常可以在 WordPress 服务器帐户的仪表板上找到。
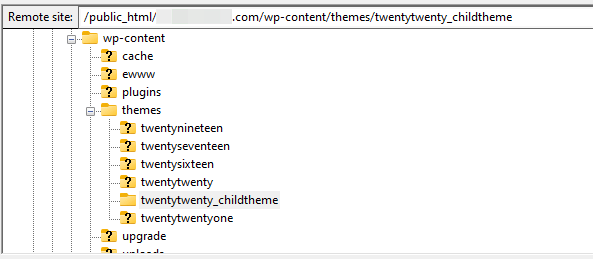
连接 FileZilla 后,导航到wp-content/themes/文件夹,并打开您的子主题文件夹:

将创建的模板文件上传到该文件夹,您的模板现在就可以在网站上使用了。
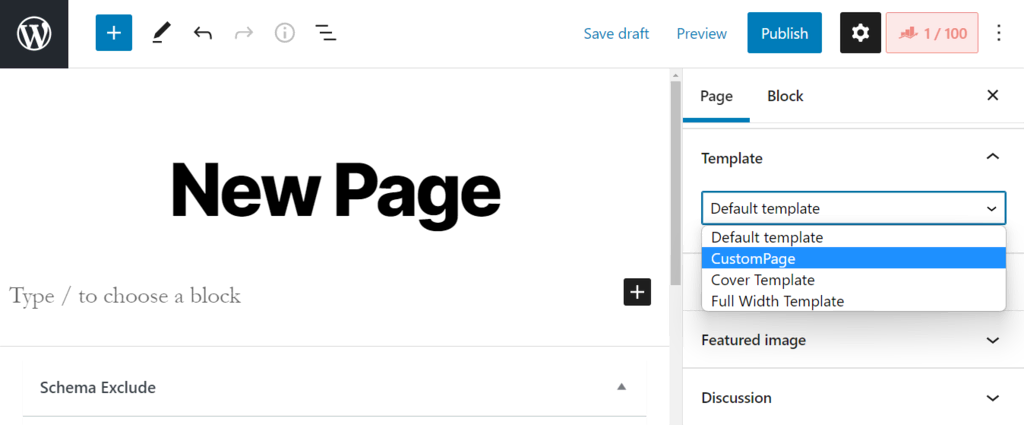
要确认模板已成功上传,请前往 WordPress 管理区,创建一个新页面(或选择一个已有页面)。在“设置”面板中找到“模板”部分,点击查看您的选项:

在列表中,您应该能看到新模板。如果选择它并点击预览,则可能出现空白页面,这是因为我们尚未向文件中添加任何内容。在下一步中,我们将指导您如何自定义模板。
步骤 3:自定义模板文件
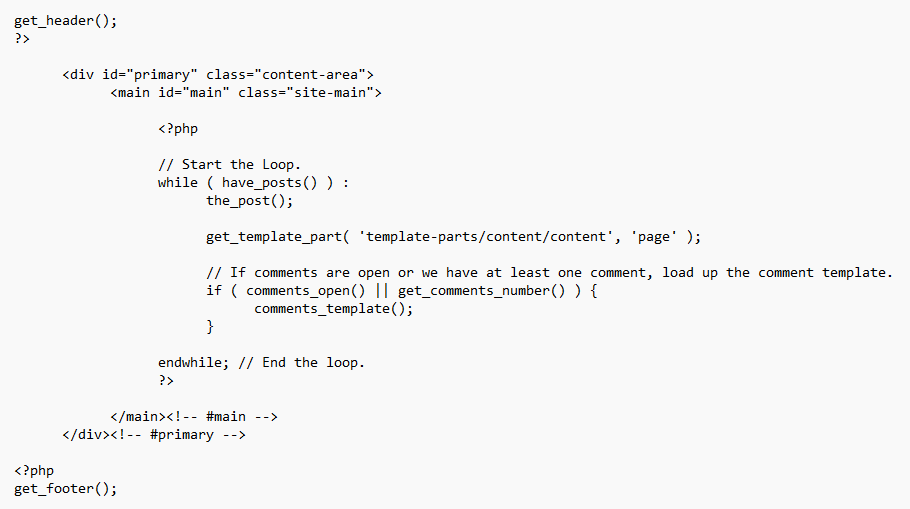
首先,您需要复制现有主题的页面模板。通过 FTP 连接到网站,找到并打开名为page.php的文件。
然后,将以下代码从page.php中复制:

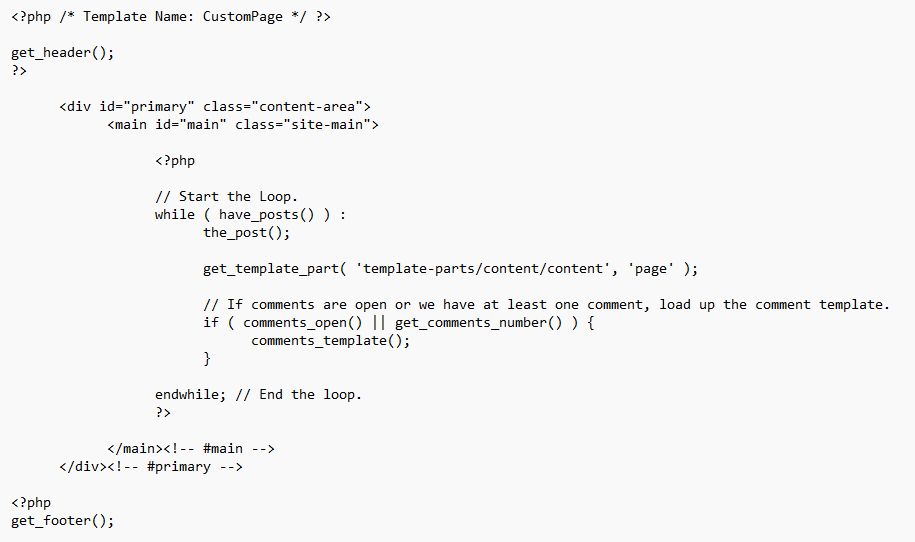
完成后,打开您创建的自定义页面模板文件,并将复制的代码粘贴在如下行下方:
<?php /* Template Name: CustomPage */ ?>您的模板文件现在应类似于以下内容:

此时,您可以根据需求编辑自定义页面模板。例如,如果您希望在模板中去掉页脚,可以删除以下代码:
<?php get_footer(); ?>您也可以添加自定义 PHP 代码,以进一步满足您的需求。完成所有修改后,请保存文件。
当您返回到已应用该模板的页面并点击预览时,应该能够看到新改动的效果。
本站资源来源于网络,仅限用于学习和研究目的,请勿用于其他用途。如有侵权请发送邮件至vizenaujmaslak9@hotmail.com删除。:FGJ博客 » 如何制作个性化的 WordPress 页面模板

 WordPress后台文章搜索查询速度太慢怎么办
WordPress后台文章搜索查询速度太慢怎么办 想用WordPress搭建一个课程学习网站怎么做
想用WordPress搭建一个课程学习网站怎么做 Elementor显示文章简码教程
Elementor显示文章简码教程 WordPress自定义页面看不到或无法显示的解决方法
WordPress自定义页面看不到或无法显示的解决方法 独立站如何利用AI自动生成文章
独立站如何利用AI自动生成文章 修复Favicon图标在WordPress上不显示的问题
修复Favicon图标在WordPress上不显示的问题 阻止WordPress上的垃圾评论最直接的办法
阻止WordPress上的垃圾评论最直接的办法 修复 WordPress 中主键错误,重复条目‘0’的问题说明
修复 WordPress 中主键错误,重复条目‘0’的问题说明