
Vant是一个轻量级且高度可定制的美观移动端UI组件库,最初于2017年开源。现在,Vant官方提供了Vue 2、Vue 3版本以及微信小程序版本,并由社区团队维护React版本和支付宝小程序版本。
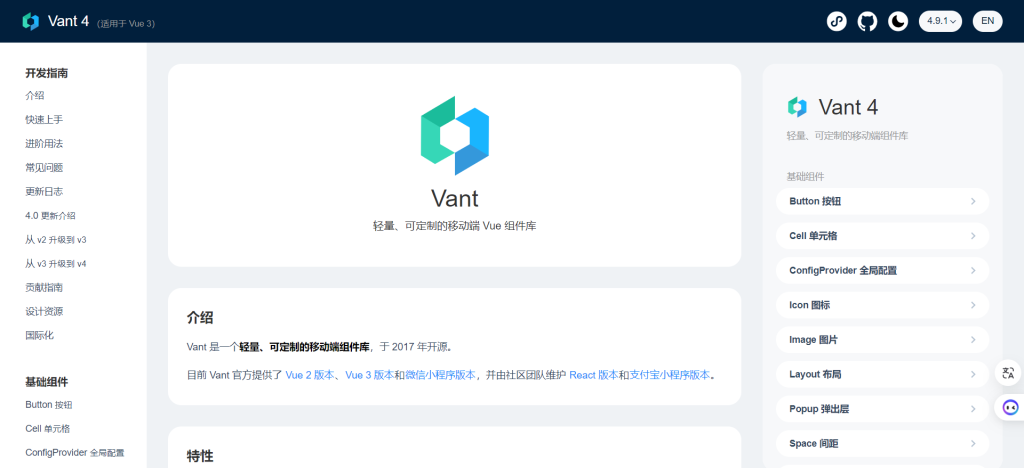
访问Vant官网:https://vant-ui.github.io/
Vant概述
Vant是一个轻量且可靠的移动端Vue组件库,开发和维护团队来自有赞。它为开发者提供了一系列高质量的Vue组件,帮助快速构建移动端应用界面。同时,Vant支持通过主题定制组件样式,以适应不同项目的需求。
Vant的特点
🚀 性能卓越,组件平均体积小于1KB(经压缩处理后)
🚀 提供80多个高质量组件,覆盖移动端常见场景
🚀 无外部依赖,不依赖第三方npm包
💪 使用TypeScript编写,提供完整类型定义
💪 单元测试覆盖率超过90%,确保稳定性
📖 提供丰富的中英文文档及组件示例
📖 提供Sketch和Axure设计资源
🍭 支持Vue 2、Vue 3及微信小程序
🍭 支持Nuxt 2、Nuxt 3,并提供专用Vant Module
🍭 支持主题定制,内置700多个主题变量
🍭 支持按需引入和Tree Shaking
🍭 持续改进的无障碍访问支持
🍭 支持深色模式
🍭 支持服务器端渲染
🌍 具备国际化特性,内置30种以上语言包
Vant使用指南
方法一:常规用法
以下是使用Vant组件的基本示例:
import { createApp } from 'vue';
// 1. 导入需要的组件
import { Button } from 'vant';
// 2. 导入组件的样式
import 'vant/lib/index.css';
const app = createApp();
// 3. 注册需要使用的组件
app.use(Button);Vant支持多种组件注册方式,除了在根应用上全局注册组件外,您还可以选择局部注册等方式,详细内容请查看组件注册部分。
方法二:按需引入组件样式
在基于Rsbuild、Vite、webpack或vue-cli的项目中使用Vant时,您可以使用unplugin-vue-components插件,以实现组件的自动引入。
Vant官方也基于unplugin-vue-components提供了自动引入样式的解析器@vant/auto-import-resolver,两者结合使用效果更佳。
相较于常规用法,这种按需引入组件样式的方式能够有效减少代码体积,但在使用上可能稍显繁琐。如果对CSS体积没有严格要求,我们推荐使用常规的简单用法。
更多使用详情,请参见Vant官网的教程。
本站资源来源于网络,仅限用于学习和研究目的,请勿用于其他用途。如有侵权请发送邮件至vizenaujmaslak9@hotmail.com删除。:FGJ博客 » 轻量级可定制的移动端 Vue 组件库 – Vue UI

 Edge浏览器新增网站级扩展开关功能:一键管理所有扩展权限
Edge浏览器新增网站级扩展开关功能:一键管理所有扩展权限 Nano Banana 2 – 2025年最新AI绘图神器
Nano Banana 2 – 2025年最新AI绘图神器 Catime – 800KB开源计时器,Windows托盘图标还能播放GIF动画
Catime – 800KB开源计时器,Windows托盘图标还能播放GIF动画 让老电脑重获新生:DSL 2024轻量Linux系统
让老电脑重获新生:DSL 2024轻量Linux系统 群晖推出 Synology Tiering 套件:可智能管理冷数据和热数据
群晖推出 Synology Tiering 套件:可智能管理冷数据和热数据 Windows 10 ESU 扩展安全更新计划免费注册教程
Windows 10 ESU 扩展安全更新计划免费注册教程 带搜索和分类浏览功能的苹果App Store网页版上线
带搜索和分类浏览功能的苹果App Store网页版上线 终端模拟器排行榜分享(Unicode 篇)
终端模拟器排行榜分享(Unicode 篇)