Slider Revolution是一款幻灯片插件,也可以说是独一无二的。很多朋友的Wordpress网站默认并没有幻灯片模块,或者并不好看。而Slider Revolution插件不仅提供了强大的幻灯片模板库,还提供了便捷的操作体验,比如可视化构建界面。
Slider Revolution给网站添加幻灯片教程
首先,站点先安装好Slider Revolution插件。
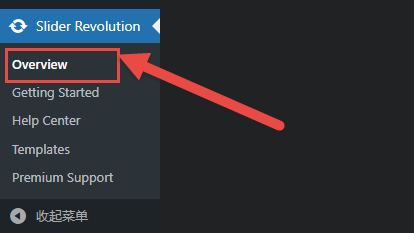
安装之后点击“Overview”选项进入模板快,选择合适的模板安装。
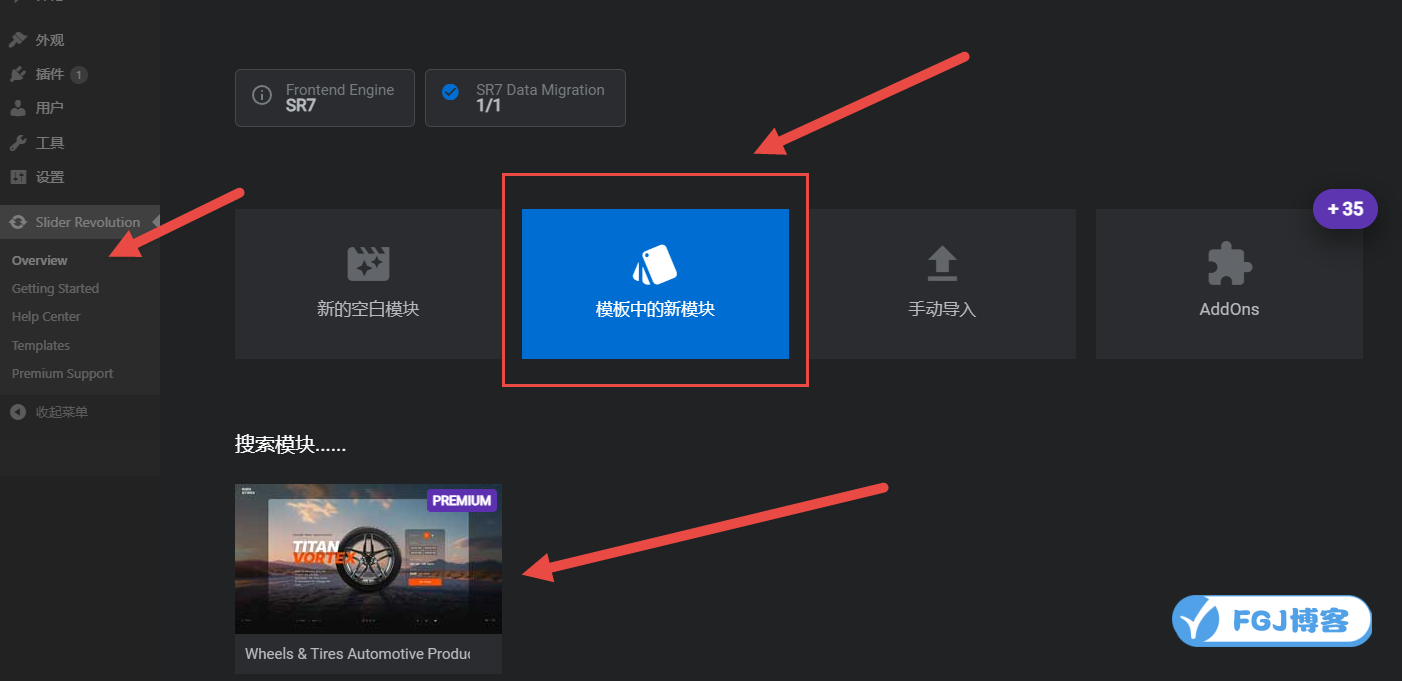
PS:如果你想自己构建,则直接点击“新的空白模块”自行构建即可,一般建议用现成的。
安装之后,在下方“搜索模块”位置出现你刚安装的模板,点进去进行编辑和修改即可。
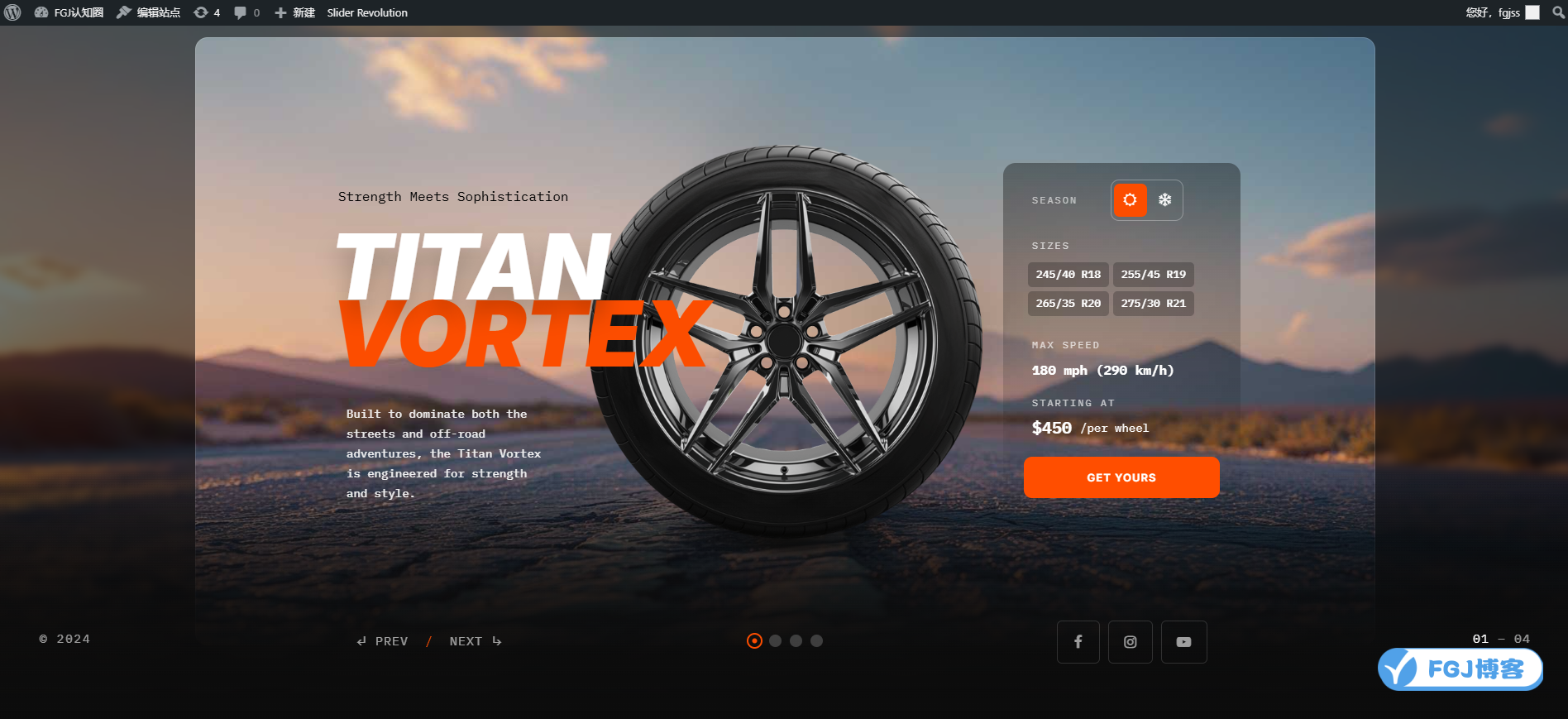
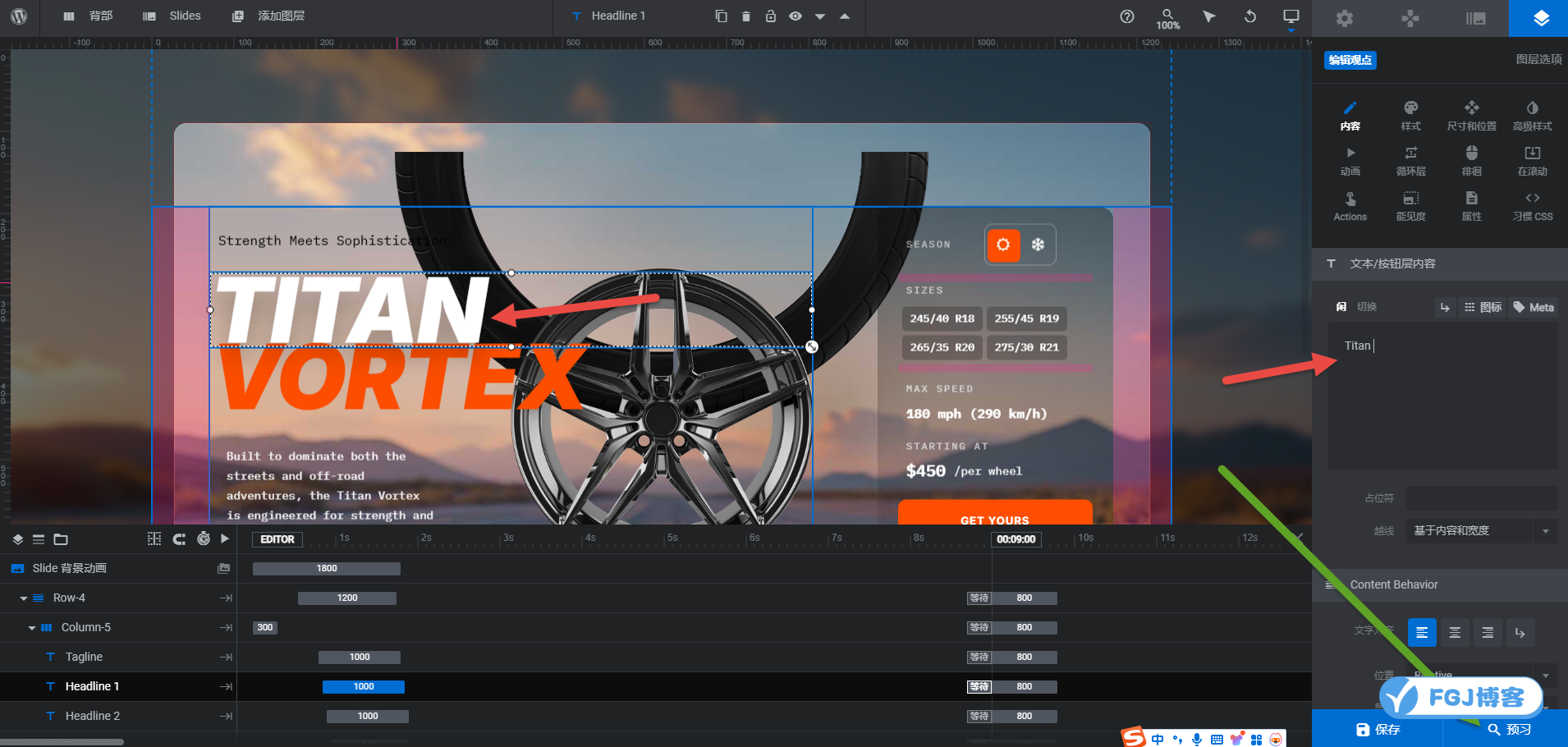
模板中所有内容都支持修改,包括每一层轮动的图片、文字、大小等:
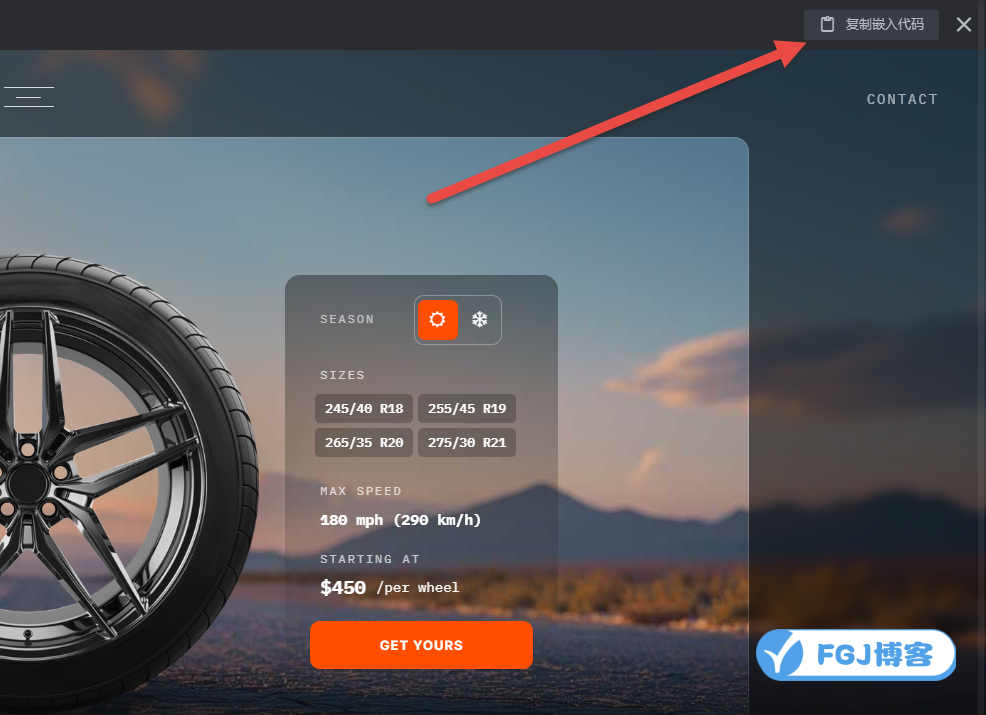
修改之后,点击右下角的“预习”,在右上方会生成该幻灯片模板的简码。
复制简码,粘贴到你想要放置的任何位置,比如首页上方、页脚或文章内。这里我以放置在首页为例讲解:
由于我是演示,用的默认的Wordpress官方主题,因此不能直接放在header.php文件中(如果你用的国内的主题,一般都在主题下的header.php或footer.php文件中插入,如果是上方,则放置的<head></head>之间)。
WP后台左上角 – 查看站点 – 编辑站点:
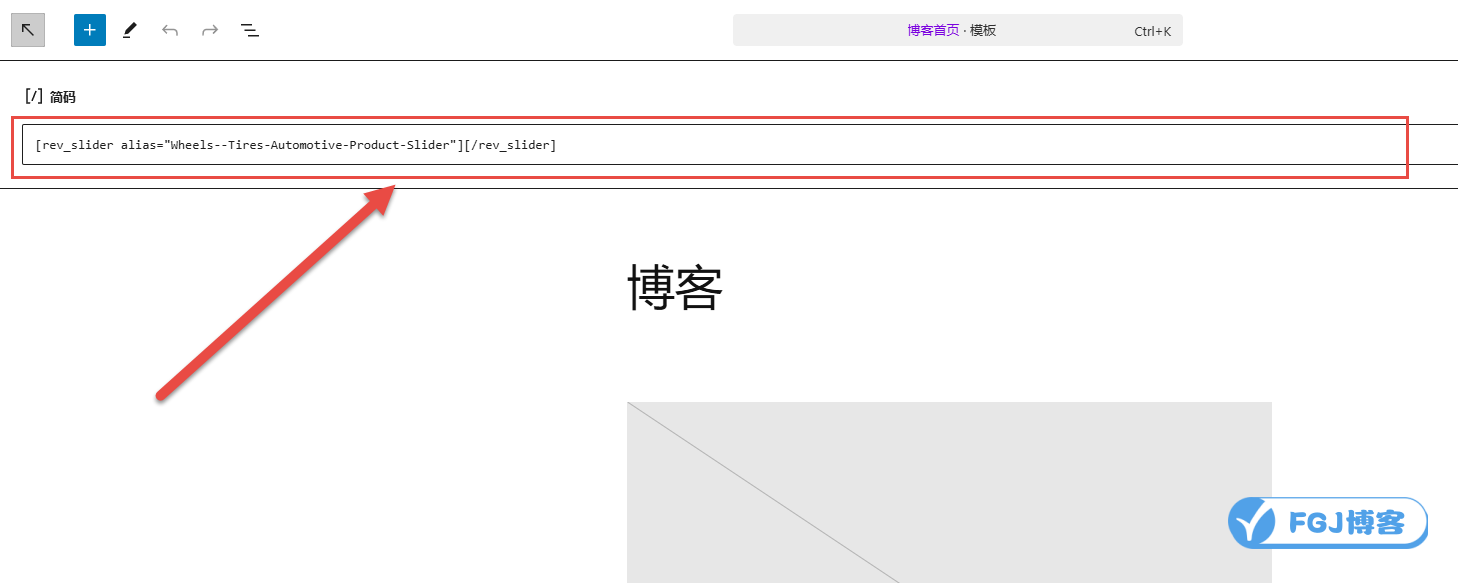
在上方或下方插入前面复制的简码就行了:
至于效果,这里也给大家录制了一个动图视频(没有修改文字和图片,仅做演示)。由于文件体积实在太大(50M),这里自己下载去看。
Slider Revolution插件添加幻灯片效果演示下载地址:https://www.123684.com/s/L9uiVv-KsBo
本站资源来源于网络,仅限用于学习和研究目的,请勿用于其他用途。如有侵权请发送邮件至vizenaujmaslak9@hotmail.com删除。:FGJ博客 » 网站幻灯片插件:Slider Revolution设置教程









 翻译插件选WPML还是Translatepress,哪个更好
翻译插件选WPML还是Translatepress,哪个更好 Rank Math Pro插件相比Rank Math普通版多了哪些功能
Rank Math Pro插件相比Rank Math普通版多了哪些功能 JetEngine插件 – 轻松自定义帖子和文章类型
JetEngine插件 – 轻松自定义帖子和文章类型 WPML插件多语言网站翻译设置教程
WPML插件多语言网站翻译设置教程 Yoast Seo Premium需要中文汉化包吗
Yoast Seo Premium需要中文汉化包吗 WordPress表单插件能够实现哪些功能
WordPress表单插件能够实现哪些功能 Link Whisper Premium中文汉化版:全能的WordPress站点内链优化插件
Link Whisper Premium中文汉化版:全能的WordPress站点内链优化插件 WP Content Crawler插件有哪些功能
WP Content Crawler插件有哪些功能