收藏夹图标是出现在浏览器选项卡、地址栏、书签和网络浏览器用户界面中其他位置的小图标。当打开的选项卡较多时,它可以帮助用户轻松识别和区分网站。网站图标的大小通常为 16×16 或 32×32 像素,并以流行的图像格式保存,例如 .ico、.png、.gif 或 .svg。
然而,最近我看到很多用户遇到不显示 Favicon 的错误。Favicon 错误的原因有很多。但有一个原因很多人都会遇到:Favicon设置错误,导致Favicon无法显示。因此,在本文中,我将向您展示如何非常简单地修复网站上的 Favicon 错误。
实施说明
第一步:检查网站图标
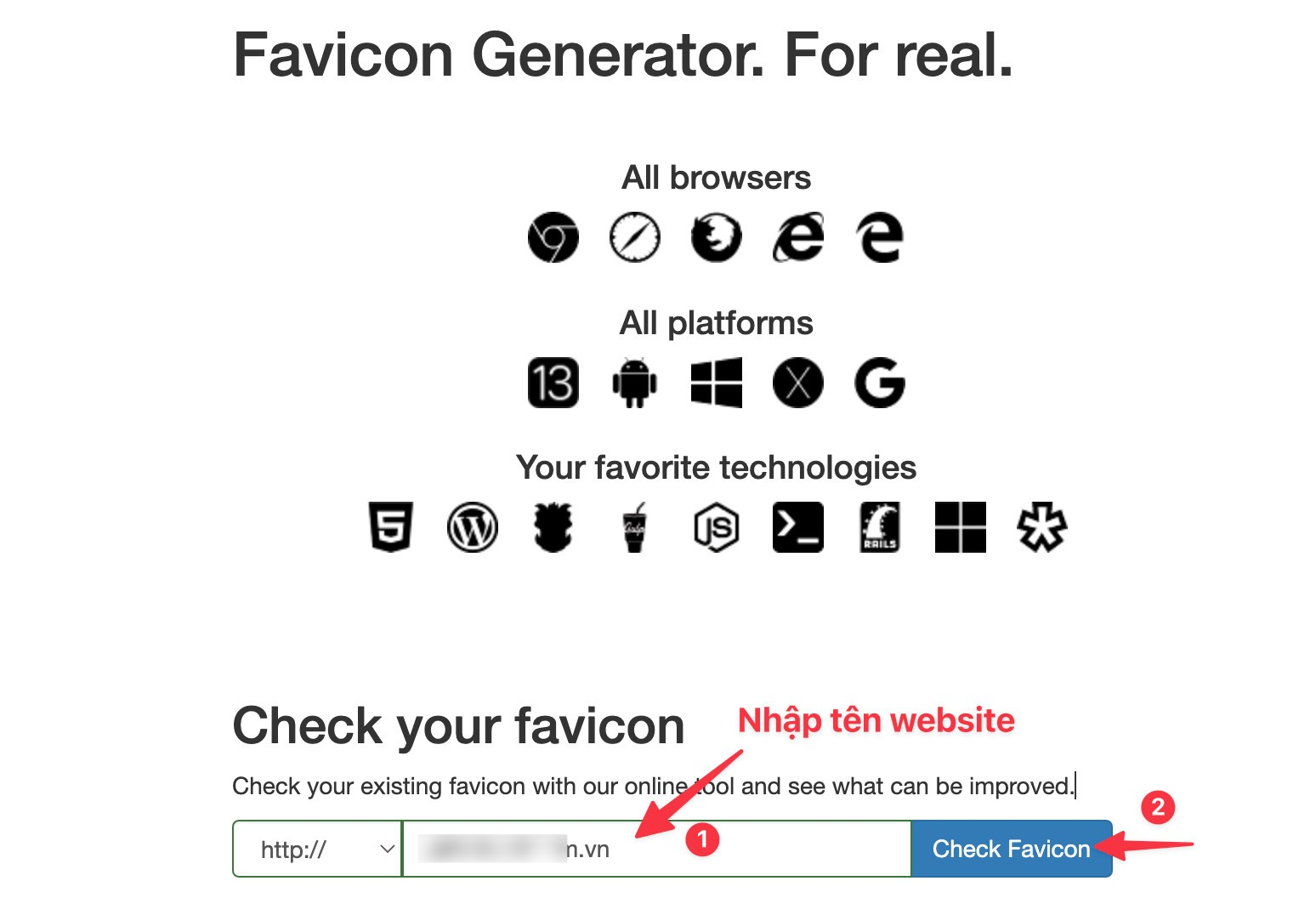
首先,访问页面: https://realfavicongenerator.net/。接下来,输入您要检查的网站的名称,如图所示。
您等待大约 3-5 分钟,让网站检查 Favicon。
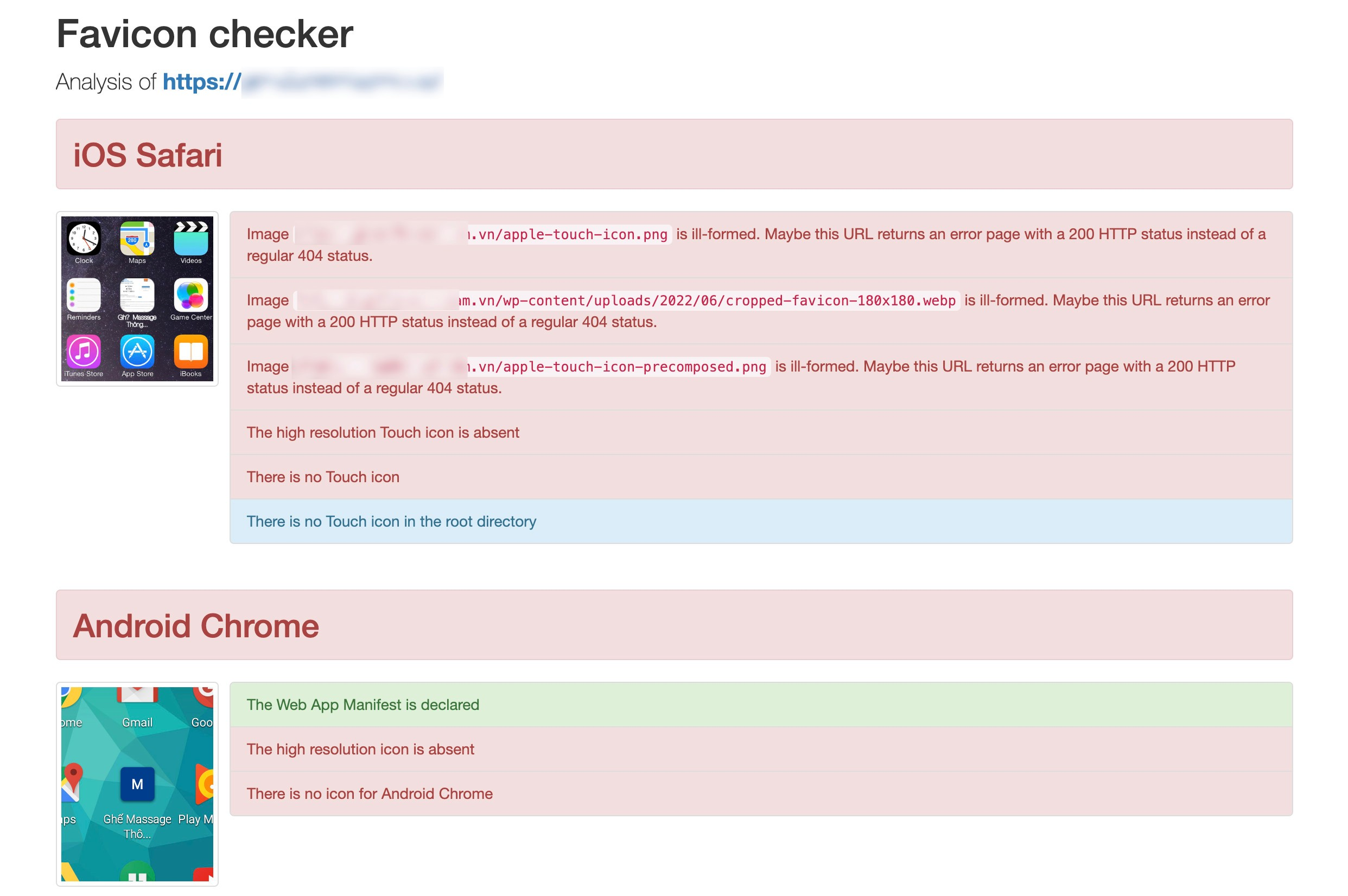
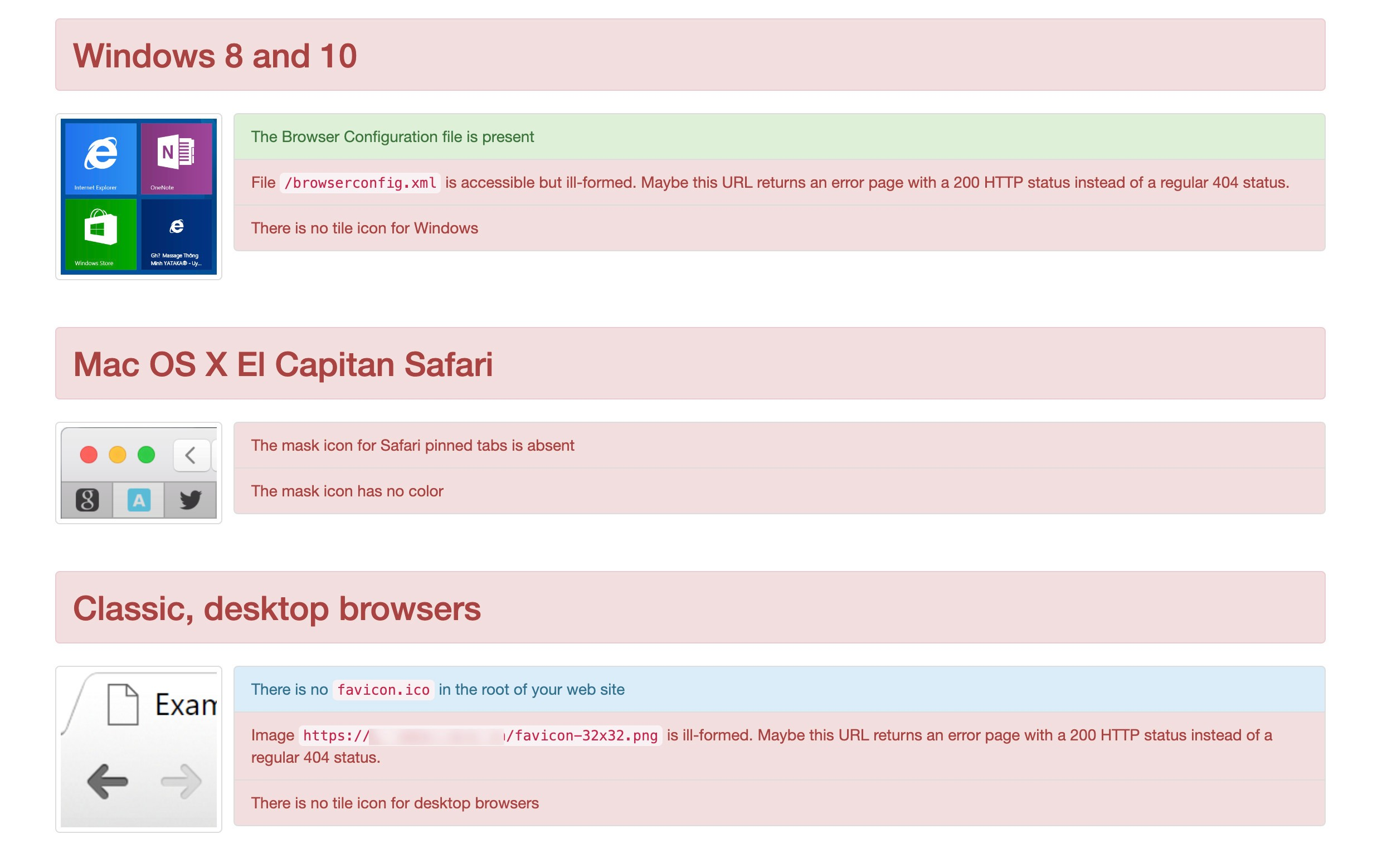
下面是检查后的结果,可以看到该网站目前出现Favicon错误。
第二步:重新生成网站的 Favicon
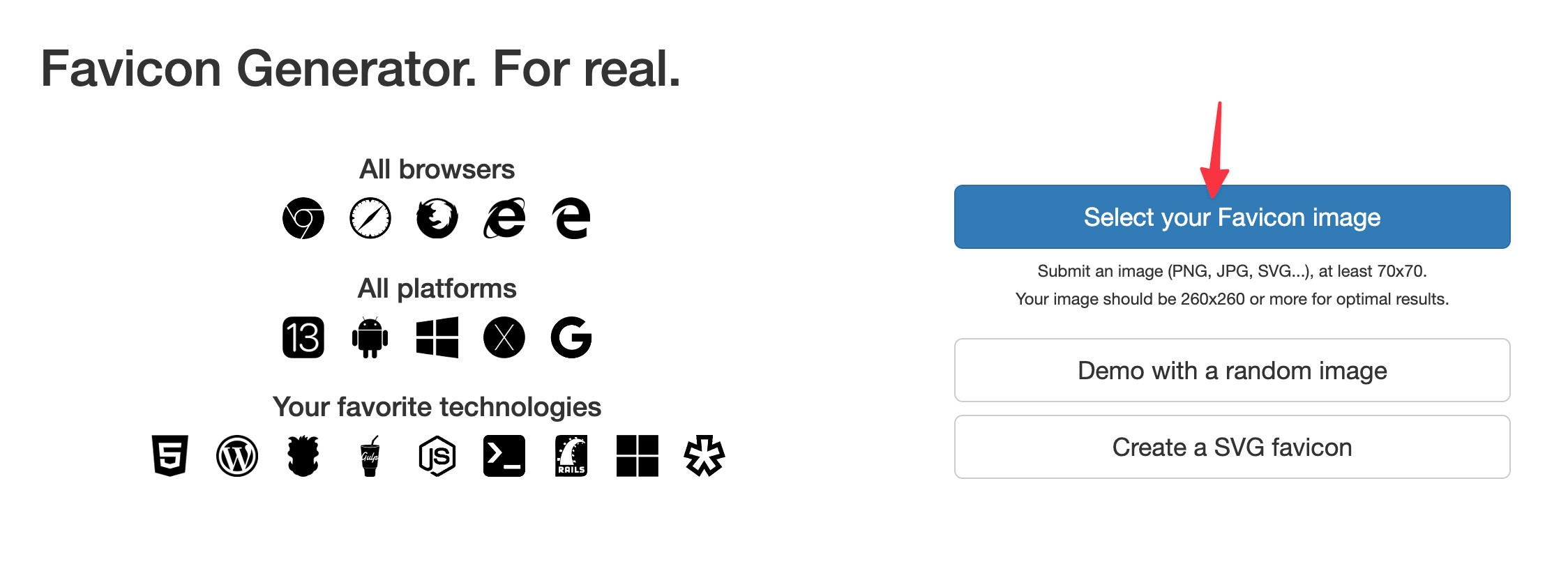
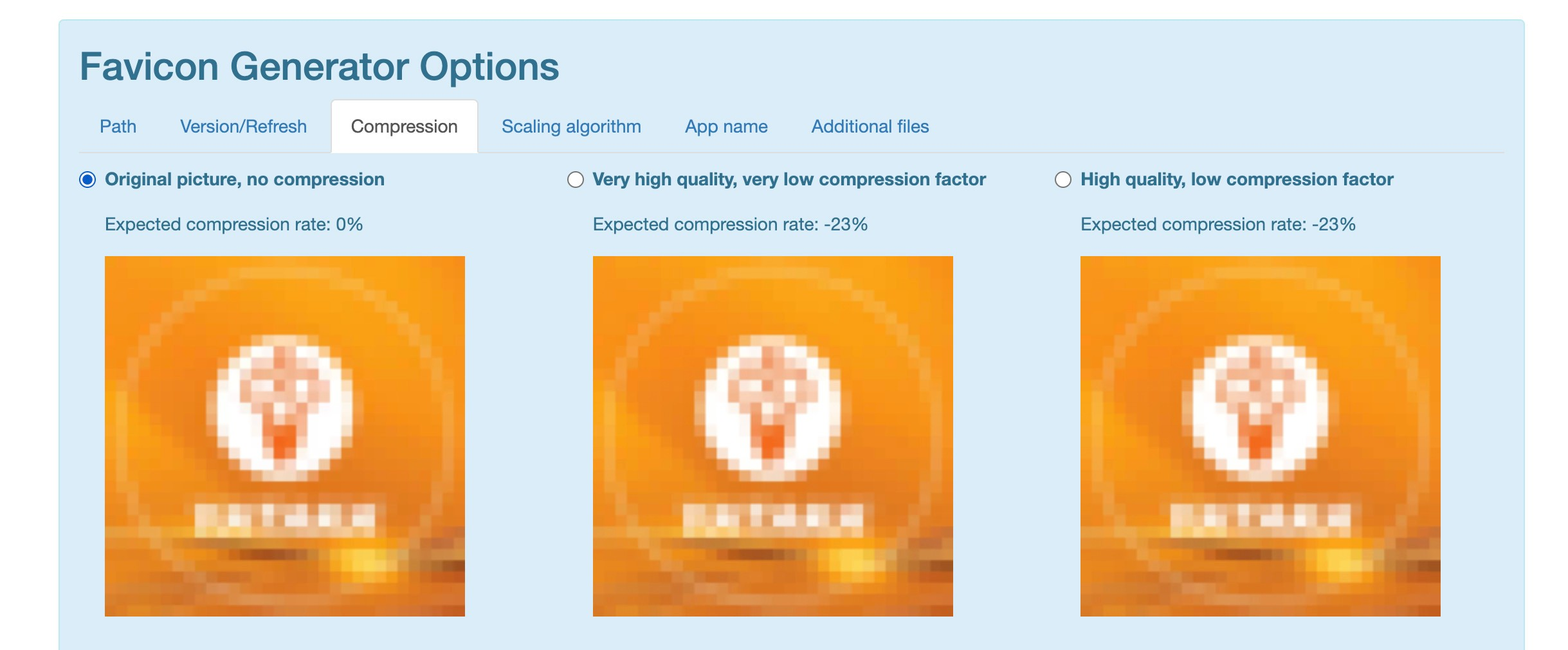
仍然在上面的网站上,访问选择您的 Favicon 图像
继续选择您想要设置为网站图标的图像。
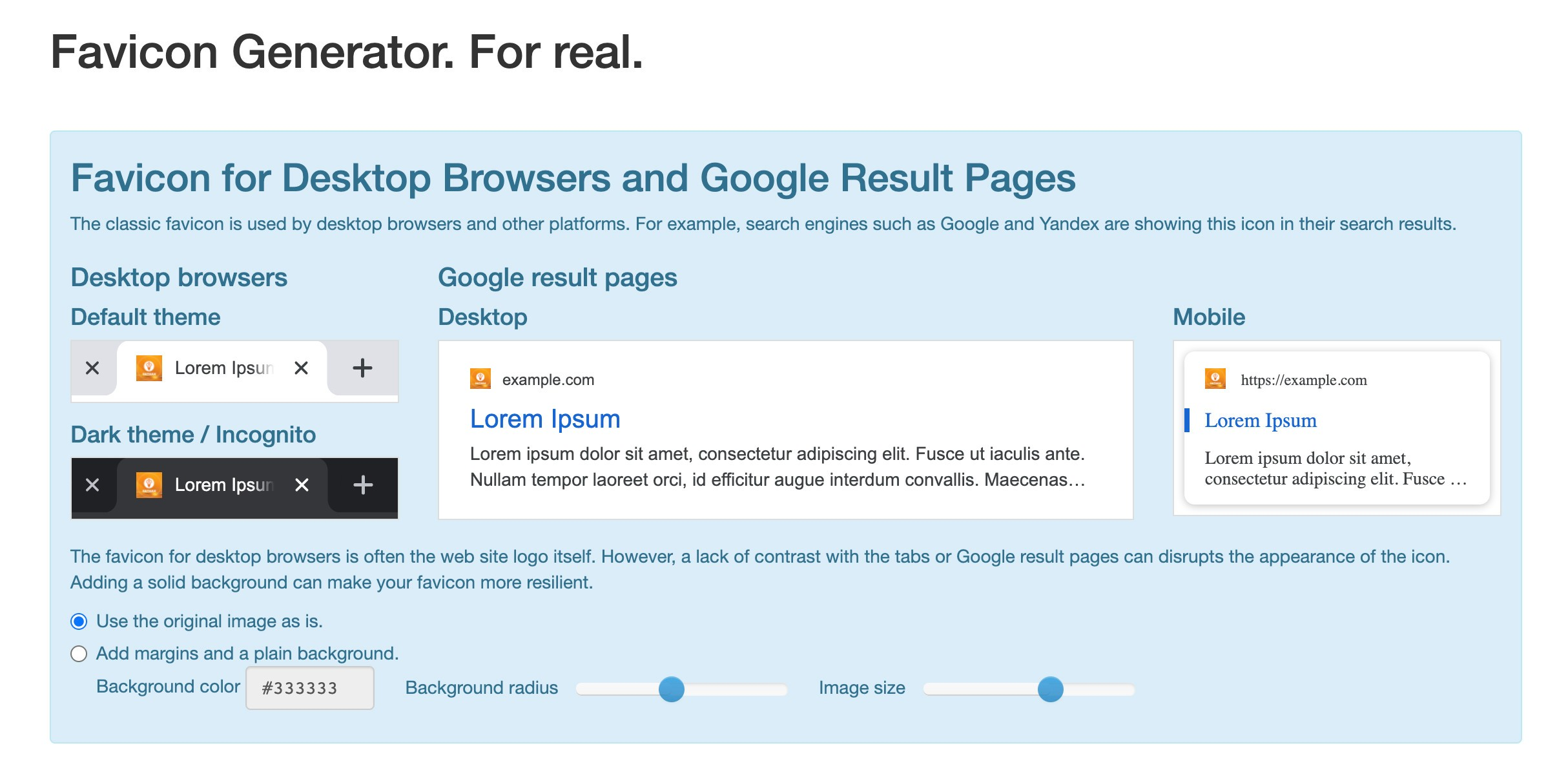
选择图像后,单击生成您的网站图标和 HTML 代码
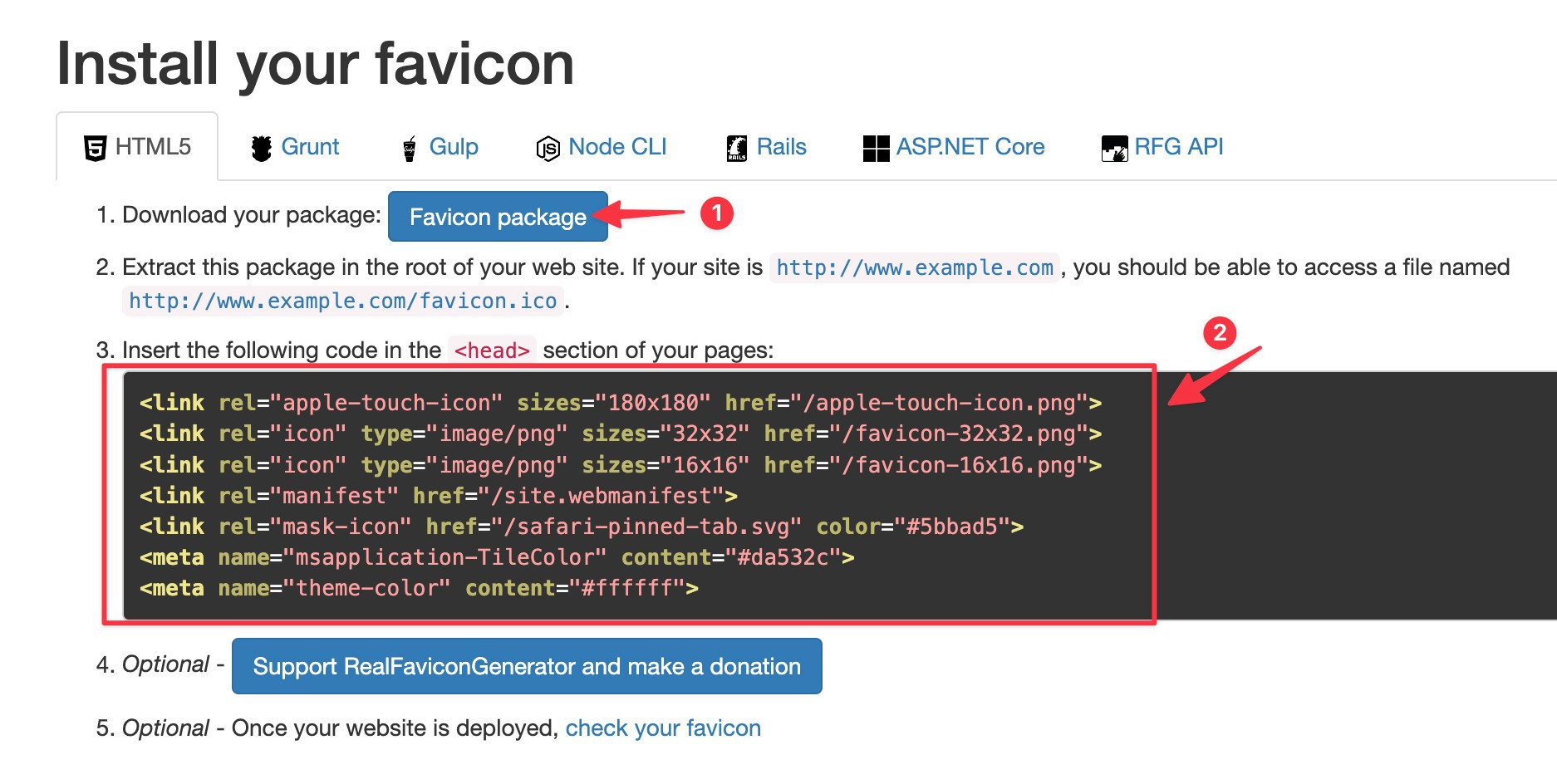
您现在将收到信息,包括:
- 1. 文件Favicon包:点击下载文件到您的计算机。
- 2. HTML代码:复制并保存html代码内容。
如果您按照本文的说明,可以直接使用下面的代码来使用。
<link rel="apple-touch-icon" sizes="180x180" href="favicon/apple-touch-icon.png"> <link rel="icon" type="image/png" sizes="32x32" href="favicon/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="16x16" href="favicon/favicon-16x16.png"> <link rel="manifest" href="favicon/site.webmanifest"> <link rel="mask-icon" href="favicon/safari-pinned-tab.svg" color="#5bbad5"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="theme-color" content="#ffffff">
第三步:上传Favicon包和html代码到网站
获得所有必要的信息后,请执行以下操作:
A.上传Favicon包文件
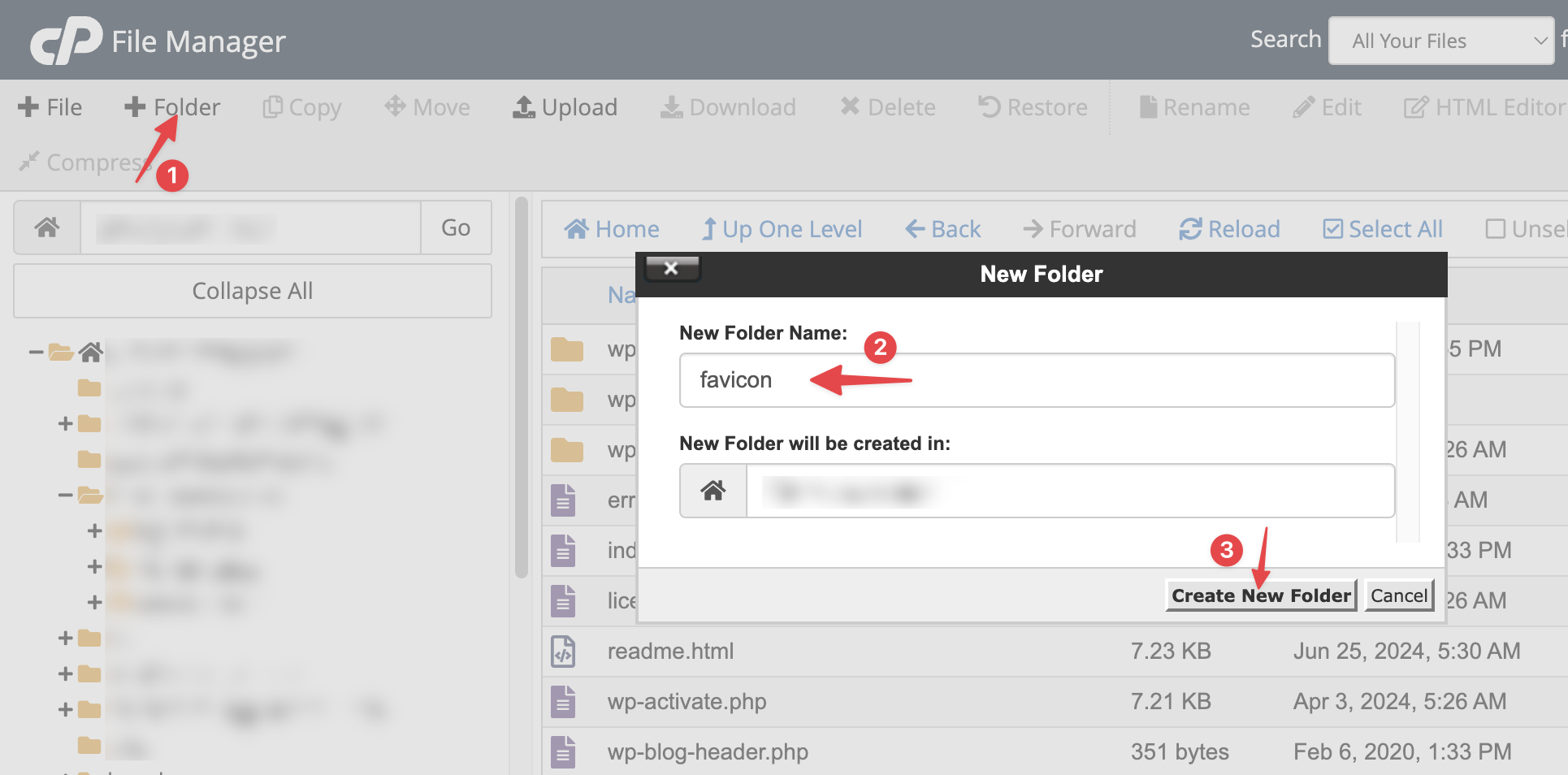
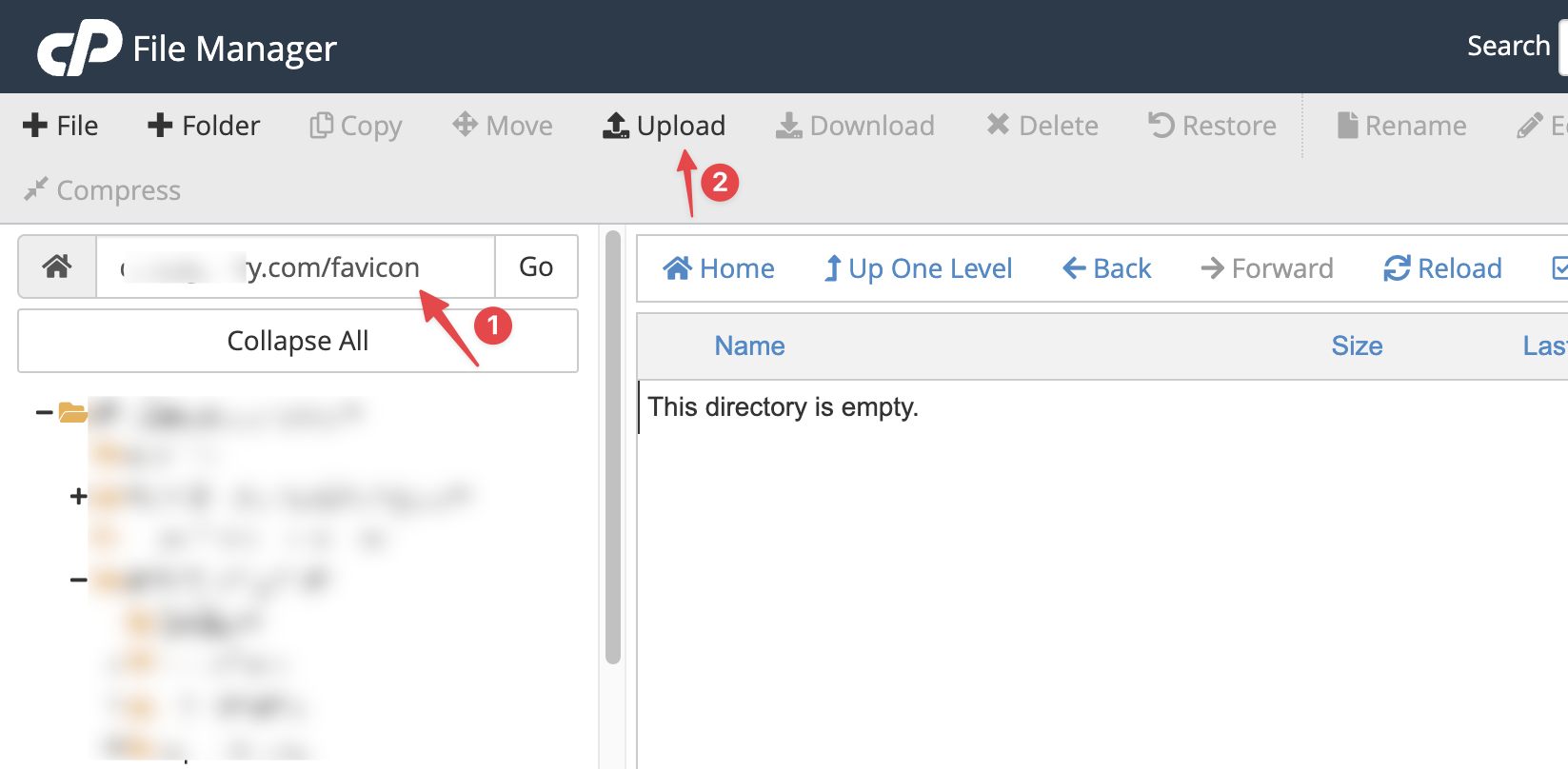
您访问包含网站源代码的文件夹,创建一个名为favicon的新文件夹,如下所示
接下来,将之前下载的 Favicon 包文件上传到刚刚创建的favicon文件夹中。
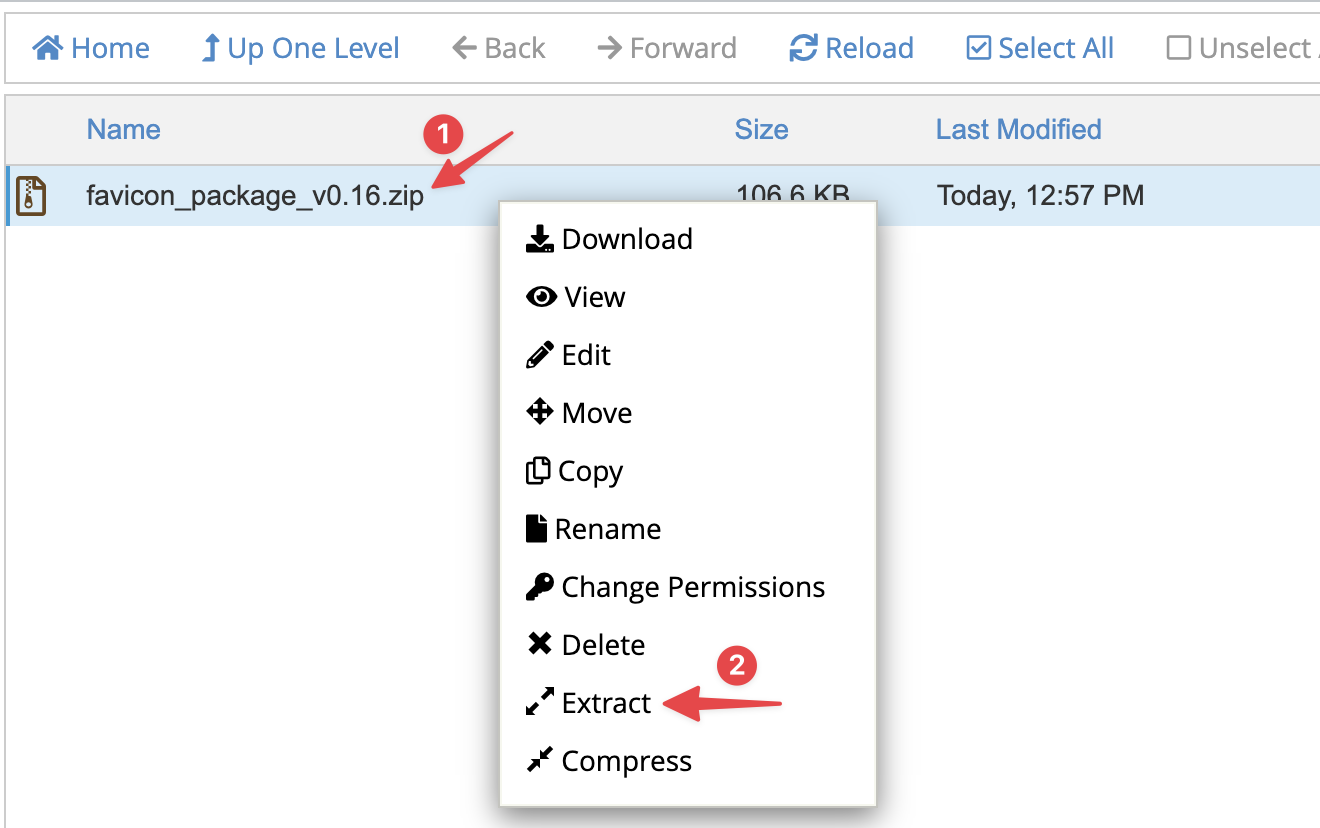
现在,右键单击>> 选择“提取”来解压缩上传的文件
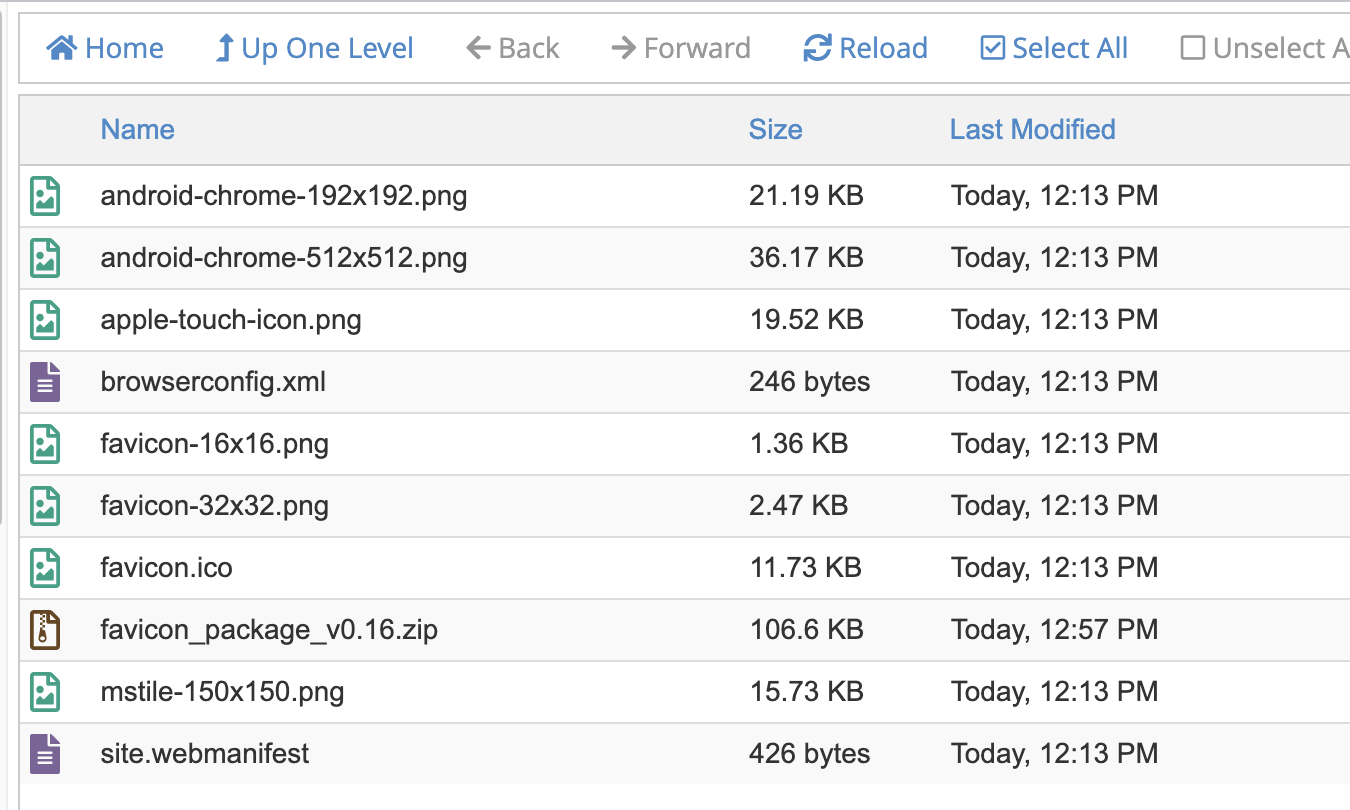
解压后的文件如下所示。
B、添加html代码
要使用此 html 代码,您可以将其插入网站的页眉和页脚中。
注意: 如果操作不当,直接编辑源代码可能会导致错误。因此,您应该使用安全的方法,例如从子主题进行编辑或使用可用的插件添加代码。
以下是一些流行的方法:
- 使用支持主题或插件:
- 一些 WordPress 主题和插件支持通过管理界面轻松地将源代码添加到页眉和页脚。这有助于避免直接干预主题源代码并保留网站的可移植性。
- 使用 WordPress 定制器:
- 某些主题允许您通过定制器将源代码添加到页眉和页脚。您可以在“外观” > “自定义”部分找到此选项。
- 编辑 header.php 和 footer.php 文件:
- 对于想要直接干预源代码的人,可以打开主题目录中的 header.php 或 footer.php 文件,直接添加源代码。但是,当主题更新时,这可能会导致问题,因为任何修改都将被覆盖。
- 使用儿童主题:
- 如果您想直接对主题的源代码进行修改,而不会在主题更新时丢失这些更改,则应使用子主题。您可以创建子主题并在子主题的 header.php 文件中进行修改。
- 使用钩子和过滤器:
- WordPress 提供了挂钩和过滤器,允许您将源代码添加到网站内的不同位置,而无需直接编辑主题的源代码。
在本文中,我将指导您最安全的方法,即通为WPCode插件插入代码。
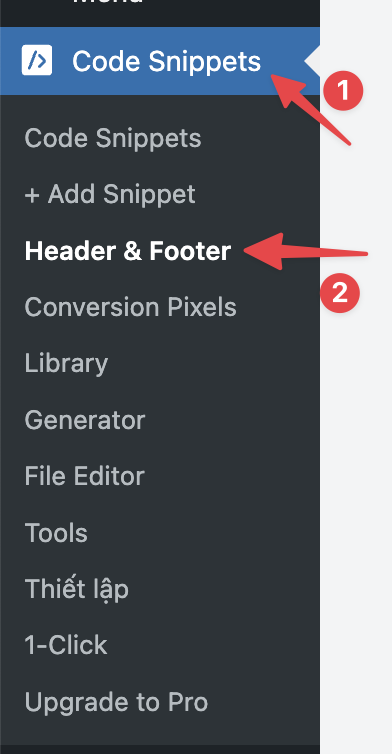
安装插件后,转到:代码片段>>页眉和页脚
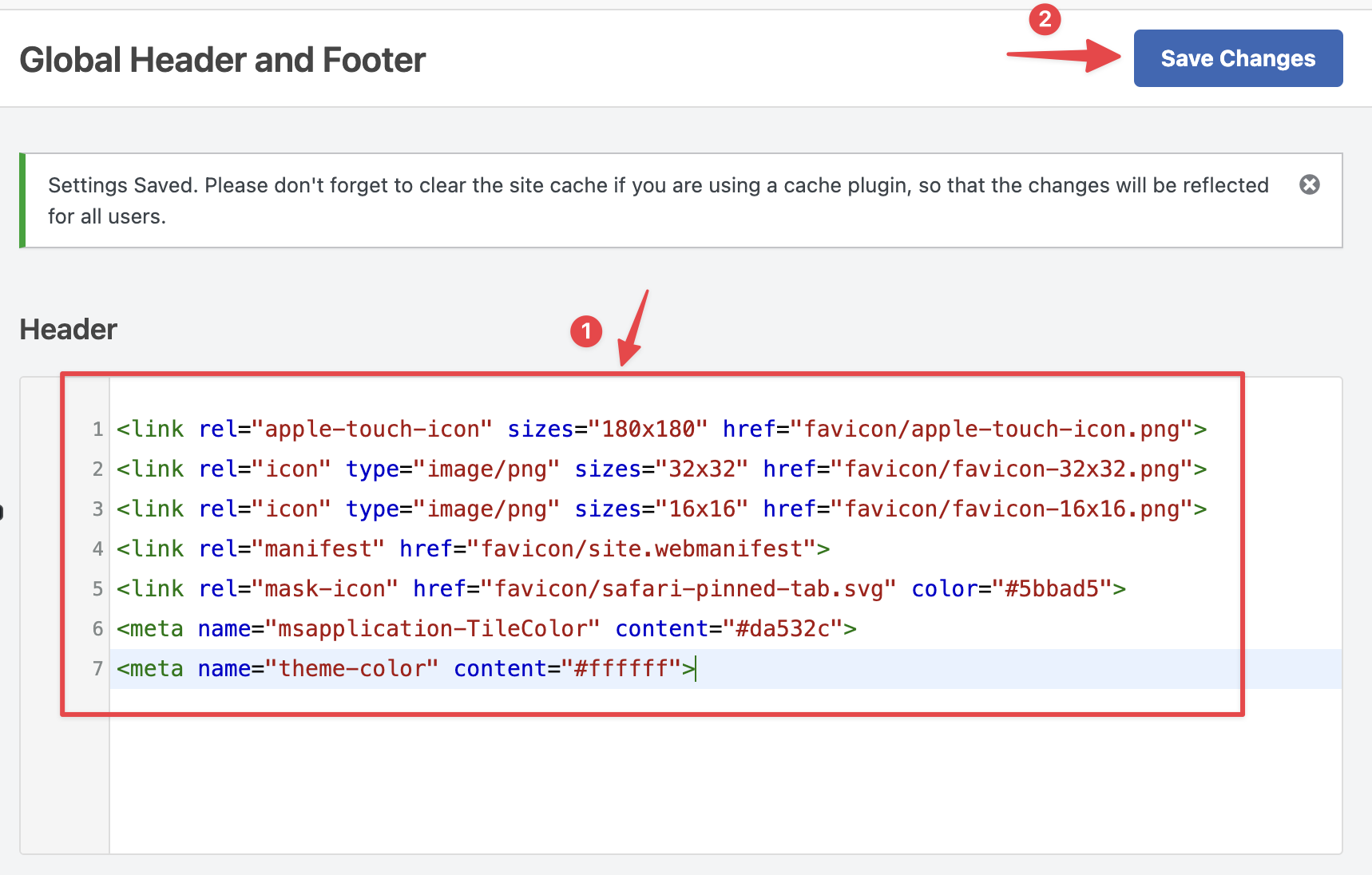
在标题部分中,输入 html 代码并保存。
注意:如果网站安装了缓存插件,则需要清除缓存才能接收添加的代码。
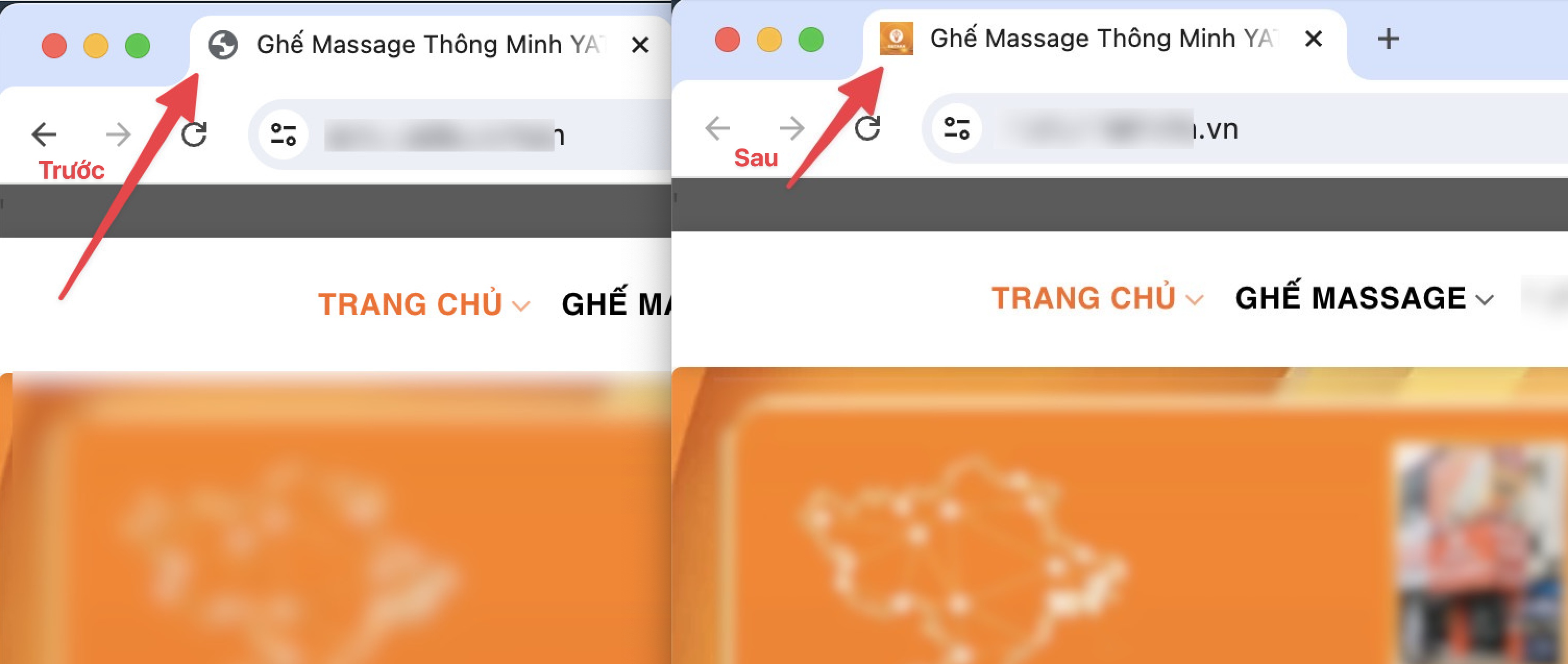
完成这些步骤后,检查您的网站以查看是否显示网站图标。下面是实施前和实施后的结果。
本站资源来源于网络,仅限用于学习和研究目的,请勿用于其他用途。如有侵权请发送邮件至vizenaujmaslak9@hotmail.com删除。:FGJ博客 » 修复Favicon图标在WordPress上不显示的问题




















 网站Favicon图标怎么制作(尺寸多大合适)
网站Favicon图标怎么制作(尺寸多大合适) 三款高效免费的办公工具解析
三款高效免费的办公工具解析
 WordPress自定义页面看不到或无法显示的解决方法
WordPress自定义页面看不到或无法显示的解决方法 独立站如何利用AI自动生成文章
独立站如何利用AI自动生成文章 阻止WordPress上的垃圾评论最直接的办法
阻止WordPress上的垃圾评论最直接的办法 修复 WordPress 中主键错误,重复条目‘0’的问题说明
修复 WordPress 中主键错误,重复条目‘0’的问题说明 简单且一步到位:WordPress网站域名更改教程
简单且一步到位:WordPress网站域名更改教程