在使用Elementor的时候,想要添加表单其实并不复杂,无论是在文章页、页面内容区,还是侧边栏,都可以轻松搞定。今天,我就和大家分享下两种常见的方法:利用插件和使用Elementor自带的模板。希望对正在搞网站的你有帮助!
1、用WPForms插件插入表单
说到表单插件,WPForms绝对是个好选择。因为很多主题的演示站都自带这个插件,它的适用范围也很广泛。
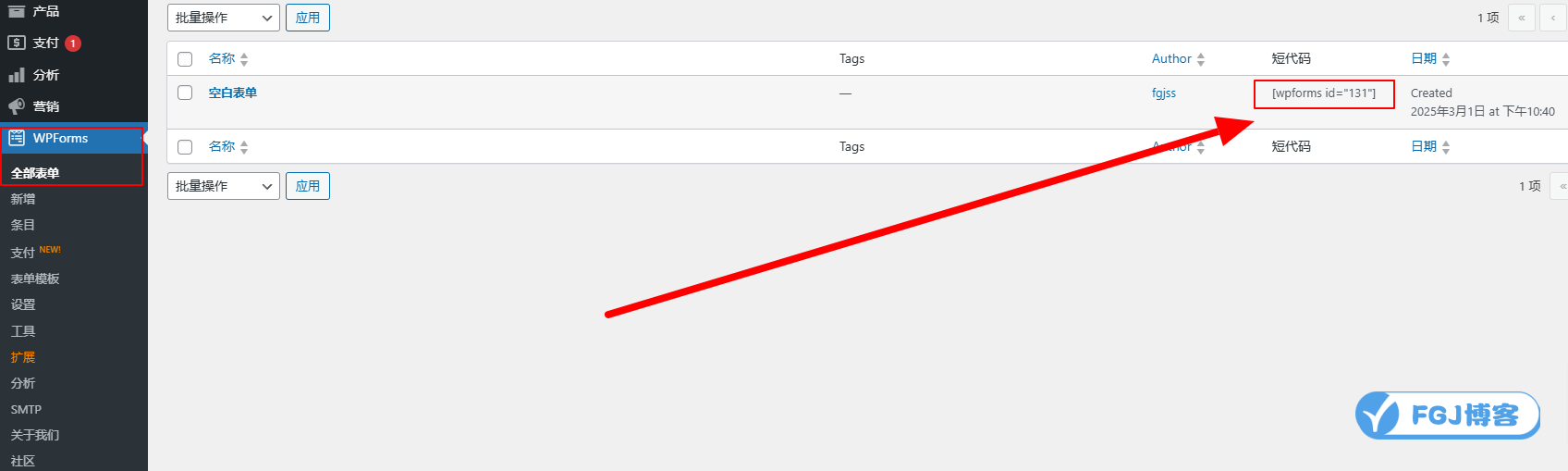
首先,确保你已经安装并启用了WPForms插件。然后,进入WordPress后台的【表单】列表,找到你需要的表单,复制它的短代码。
接下来,在Elementor编辑器中,把这个短代码粘贴到你想要显示表单的位置。是不是超简单?
2、通过Elementor模板添加Form元素
其实,直接用Elementor自带的模板来添加表单也是个不错的选择,这样可以节省一个插件,网站也会运行得更流畅。
操作步骤如下:
-
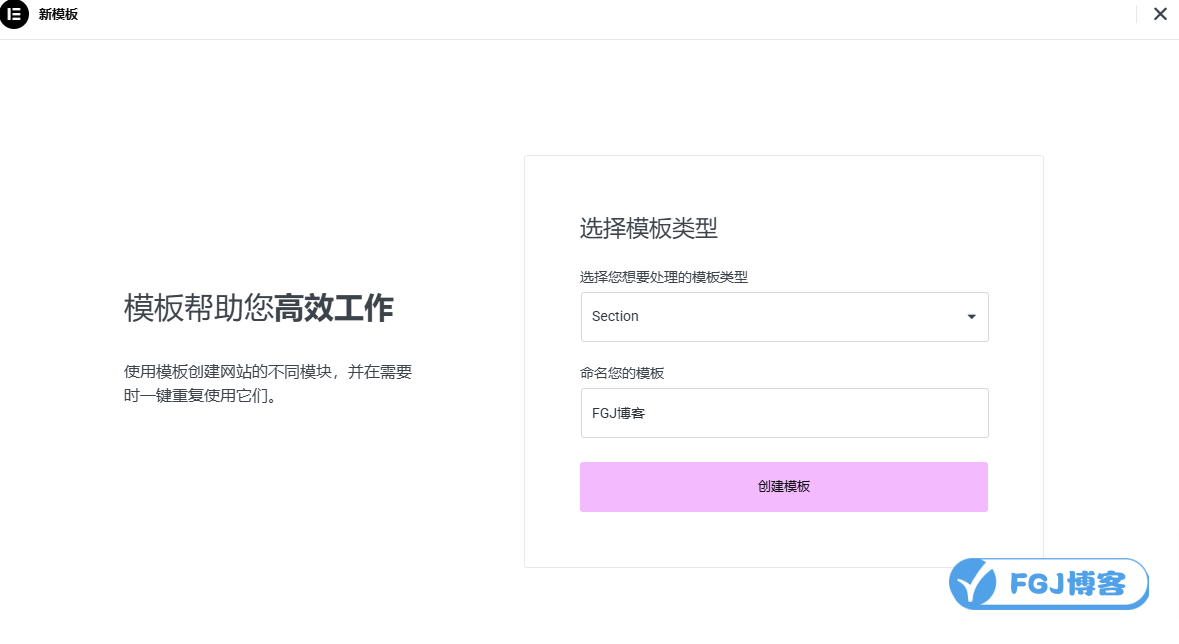
- 登录WordPress后台,进入【模板】>【添加新模板】。选择模板类型为“section”,然后给它取个名字。
-
- 打开Elementor页面编辑器,确保你已经安装并激活了Elementor和Elementor Pro插件。
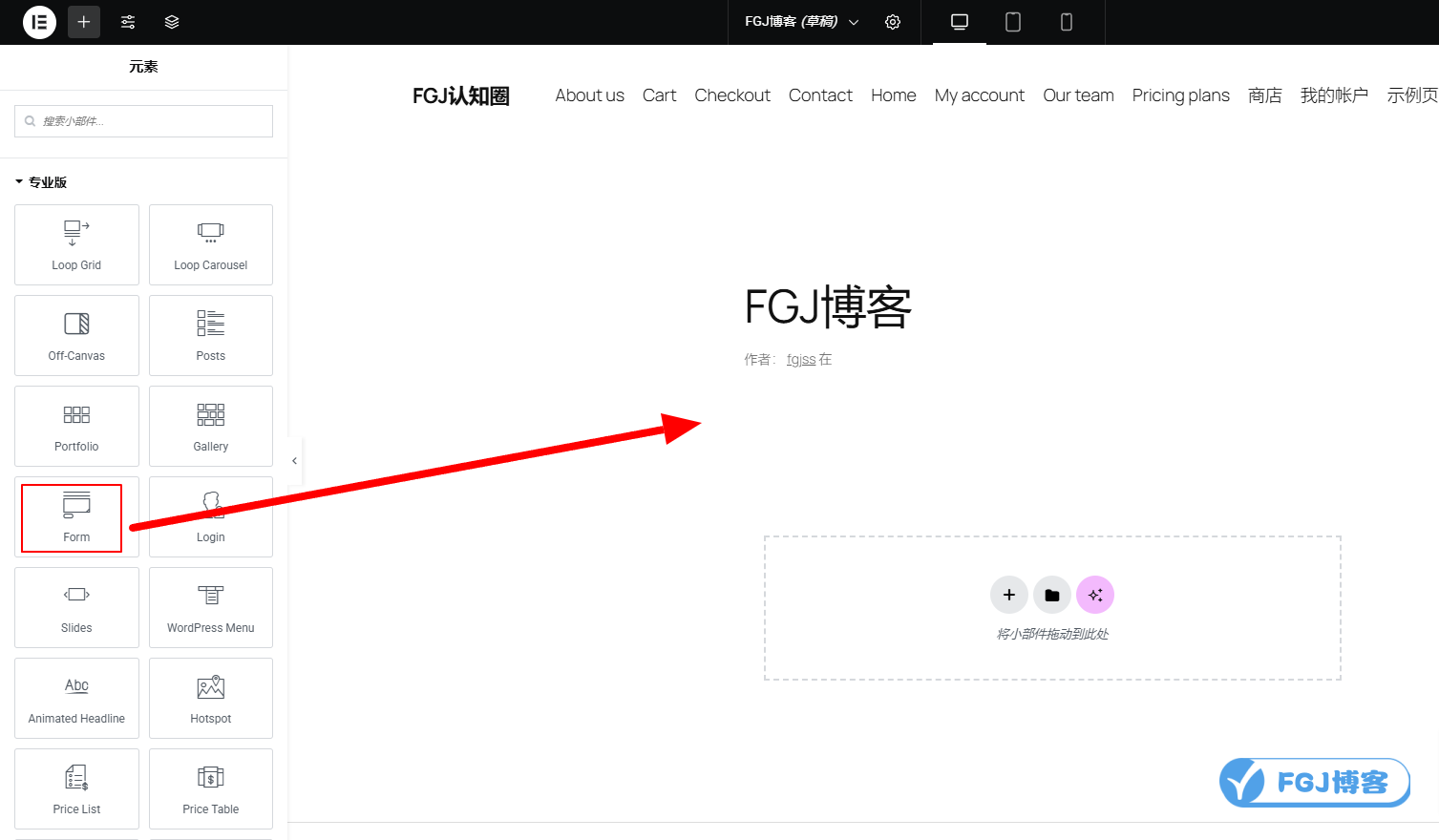
- 在编辑界面,从左侧的元素栏里拖拽“Form”元素到右侧的编辑区域,根据需要调整和设置参数。
- 保存模板后,返回模板列表,找到刚刚创建的“form”模板,复制它的短代码。
这样,你就可以在任何需要的位置调用这个表单模板了。
3、将短代码应用到网站的任意位置
短代码的好处在于它的灵活性,可以放在文章、页面、侧边栏,甚至各种自定义元素中。
具体操作方法有两种:
- 使用WPForms元素:在Elementor的左侧元素栏里搜索“WPForms”元素,拖到编辑区域,然后选择你已经创建好的表单,调整标题、描述和边距等参数即可。
- 使用简码元素:将Elementor的“shortcode”元素拖到想要的位置,然后在左侧的设置栏里粘贴之前复制的短代码。不管是WPForms还是Elementor模板的短代码,都可以这样轻松使用。
当然,如果你喜欢使用WordPress的小工具,还可以在侧边栏添加古腾堡的简码区块,把短代码粘贴进去,也能显示表单内容。
不过要注意,使用WPForms的短代码可能没有直接用WPForms元素那样多的设置选项,所以根据实际需求选择合适的方法。
4、总结
总的来说,在Elementor中通过短代码添加表单有两种主要方式:使用WPForms插件或者利用Elementor自带的模板。WPForms插件提供了现成的元素调用,非常方便;而使用Elementor模板则能更好地节省资源,灵活调用表单。根据你网站的具体需求和喜好,选择最适合自己的方法吧!
本站资源来源于网络,仅限用于学习和研究目的,请勿用于其他用途。如有侵权请发送邮件至vizenaujmaslak9@hotmail.com删除。:FGJ博客 » Elementor显示文章简码教程




 简单且一步到位:WordPress网站域名更改教程
简单且一步到位:WordPress网站域名更改教程 JetEngine插件 – 轻松自定义帖子和文章类型
JetEngine插件 – 轻松自定义帖子和文章类型 WordPress更新快(及时)的主题有哪些
WordPress更新快(及时)的主题有哪些